自動チャットができるまでのながれ
LchatAIへご登録頂き誠にありがとうございます。
ご利用頂くにあたって、設定~自動チャット開始までのおおまかな流れをこちらで解説します。もし簡単な設定のみで早く利用したい、というお客様はこの記事に沿っておすすみ下さい。
※こちらの手順を終えると実際のLINE公式アカウントで自動回答を開始します。
(LINEを使わずウェブサイトへ直接チャットを埋め込む場合は手順が異なるためこちらの手順から始めて下さい。その後必要であれば販売編へお進みください)
※商品販売の準備・運営は①~⑥完了後に初期設定-販売編で行います。
- LINE公式アカウントの開設(既にある方は不要)
- LINEデベロッパーアカウントの開設(こちらも既にある方は不要)
- LINE公式アカウント・デベロッパーアカウントをLchatAIと連携させる
- トークンを購入する
- LchatAIに必要な知識を覚え込ませ、回答の準備をさせる
(ナレッジ(知識)をアップロードしボットを作成する) - 公開ONにし、LINEから質問をすると自動回答を開始します。
もしLINE設定の前にLchatAIの自動チャットを体感したい場合は
トークンを購入 ⇒ ナレッジの保存 ⇒ ボットの作成
この3ステップでテストチャットが可能です。ボットの作成画面内でチャットテストを行えます。
LchatAIへ覚え込ませたナレッジを元にどう回答するのか、ボットのテスト画面で実際に会話ができます。このテストチャットでもトークンを消費しますのでご注意下さい。
LchatAIでは一般的な会話の基礎はボットが行います。そして
⑤の工程「特有の知識(ナレッジ)を覚え込ませる」ことで、独自の自動LINEチャットへ変わります。
例えば ⑤知識の登録 で
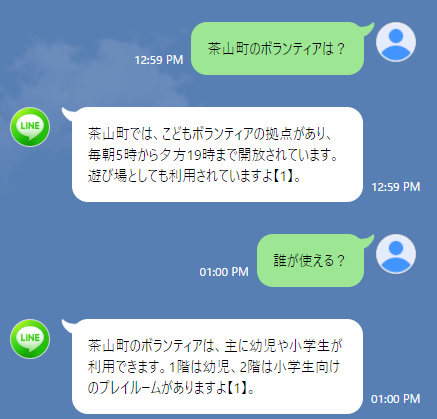
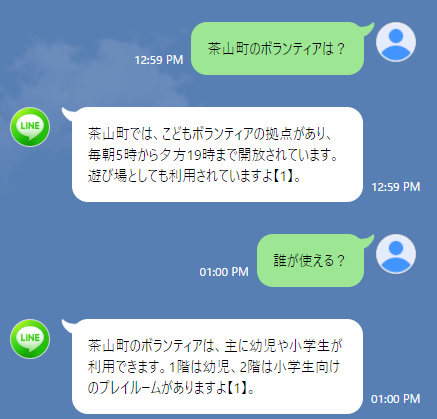
「架空の町、茶山町公民館はこどもボランティアの拠点で毎朝5時~夕方19時に施設を開放しこどもの遊び場にもなる。幼児には1階、小学生は2階のプレイルームが用意されている」
という文章だけ登録します。するとAIは一般常識に加え、架空の公民館について答えられるようになりました。下記のような回答ができるようになります。

もしナレッジ(知識)のイメージがつかめない場合は仮のナレッジ(検索エンジンではヒットしないような創作の物語や創作の施設などを記したテキストファイル)を短文でよいので作成し、ナレッジへ保存してみて下さい。その資料に関する質問をすることでLchatAIの機能がお分かり頂けるかと思います。
└顧客対応(24時間体制での問い合わせ対応など)
店舗情報、商品案内等をナレッジへ保存することで時間を問わず顧客対応が可能です。└社内連携用編(社内FAQの回答や資料検索・共有など)
社内の運用マニュアル・教育資料等をナレッジへ保存することでボットへ対応させることも可能です。


では順に設定を行っていきます。
LINE 公式アカウントの設定を変更する
LINE公式アカウントの用意
まず当ツールと連携するLINE公式アカウント(LINE Official Account)を用意します。
もしこれから作成する場合はLINE公式サイトからお作り下さい。
LINE公式アカウントの設定を変更する
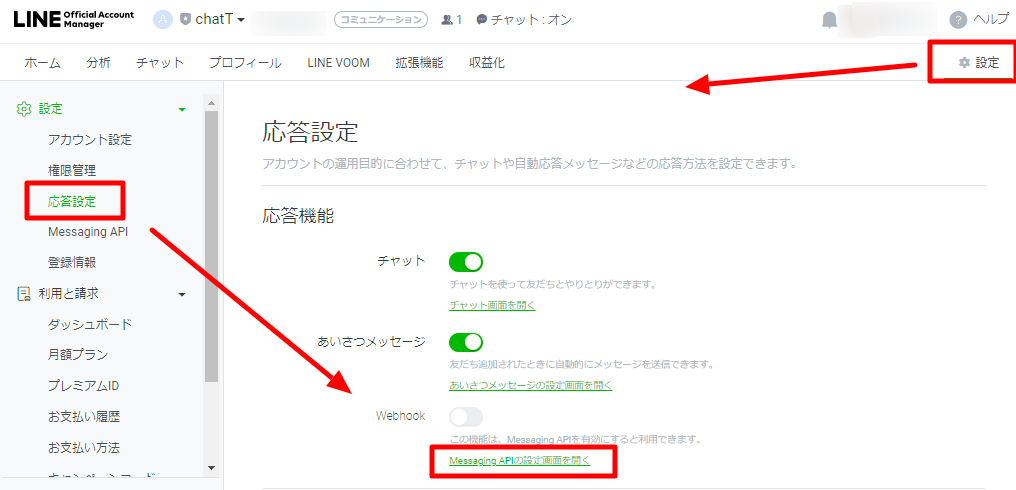
LINE公式アカウントのホーム画面を開き、
①画面右上の 設定ボタン をクリックし
②画面左側から 応答設定 を選択し
③Webhookをオンにするために Messaging APIの設定画面を開く をクリックします。

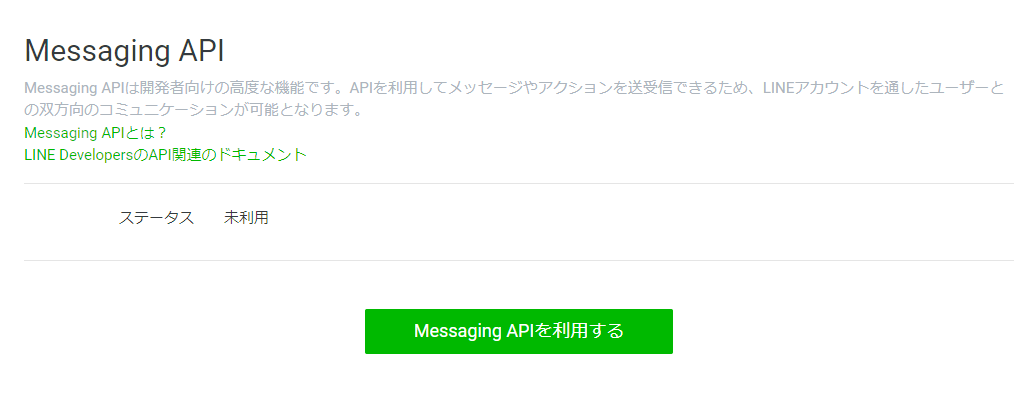
Messaging APIの確認画面が表示されます。
Messaging APIを利用するボタンをクリックします。

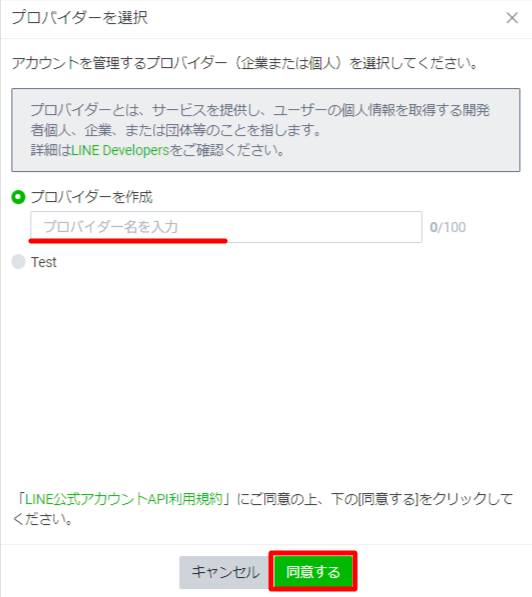
プロバイダ選択(あるいは新規作成)画面が表示されます。
(後程解説するLINEデベロッパーアカウントで作成したプロバイダもリストに表示されます。)
参考:LINEのプロバイダとは?
分かりやすい名前のプロバイダ名を入力し、同意するボタンをクリックします。

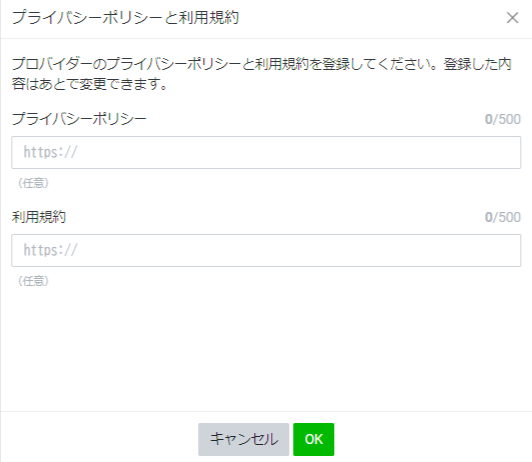
プライバシーポリシーと利用規約のURLがある場合はこちらで入力します(省略可)

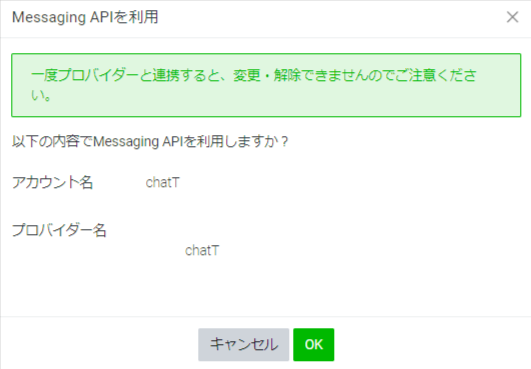
最終確認画面が表示されます。問題がなければOKを押します。
×ボタンを押すとプロバイダ名作成からやり直しができます。

LINE デベロッパーアカウントを作成し、連携する
LINEデベロッパーアカウントでトークンを発行する
つづけてLINE デベロッパーアカウントを作成します。
下記へアクセスしLINEデベロッパーアカウントを作成します。
https://developers.line.biz/console/
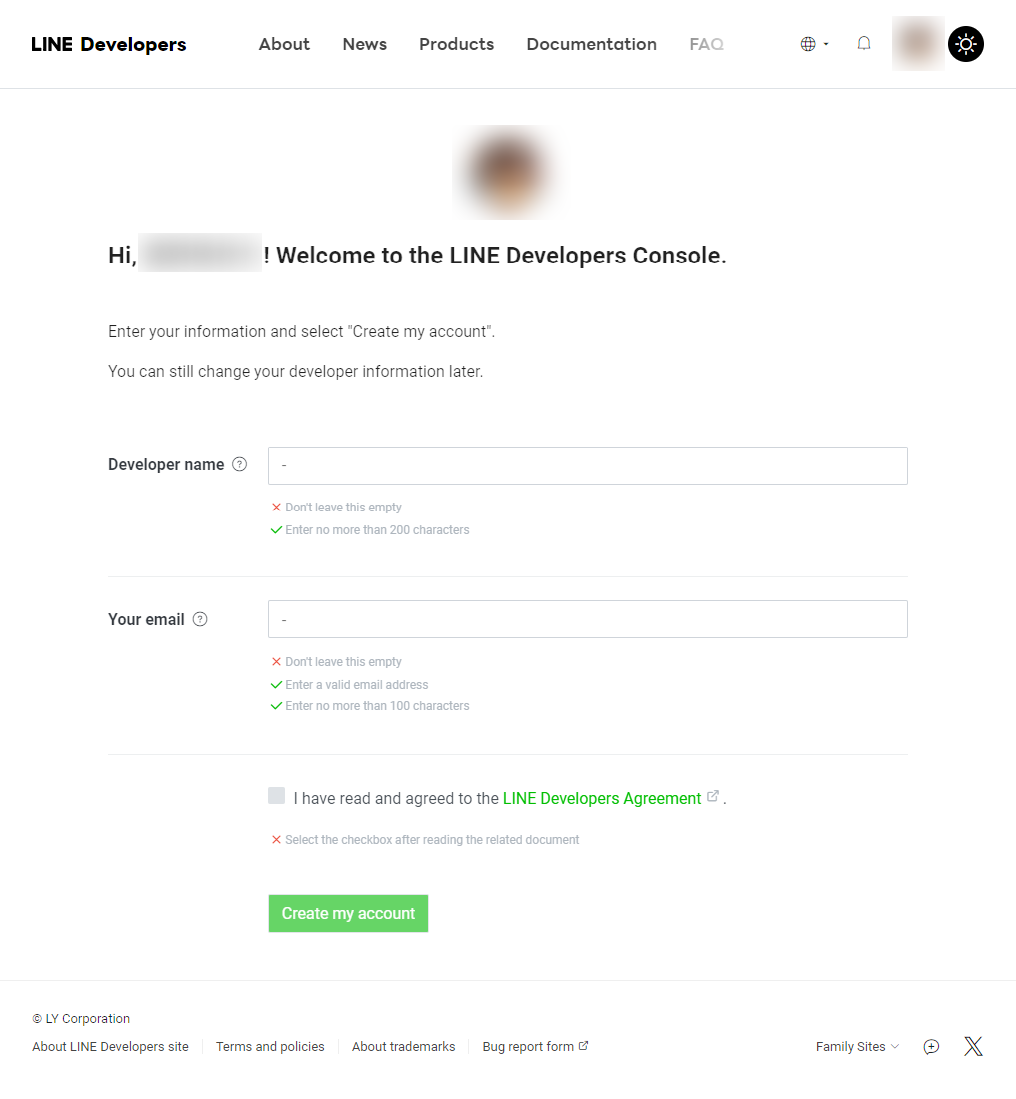
デベロッパー名を入力し、LINEデベロッパーから通知を受け取るメールアドレスを入力します。

上記を登録するとデベロッパーアカウントのホーム画面へ移動します。
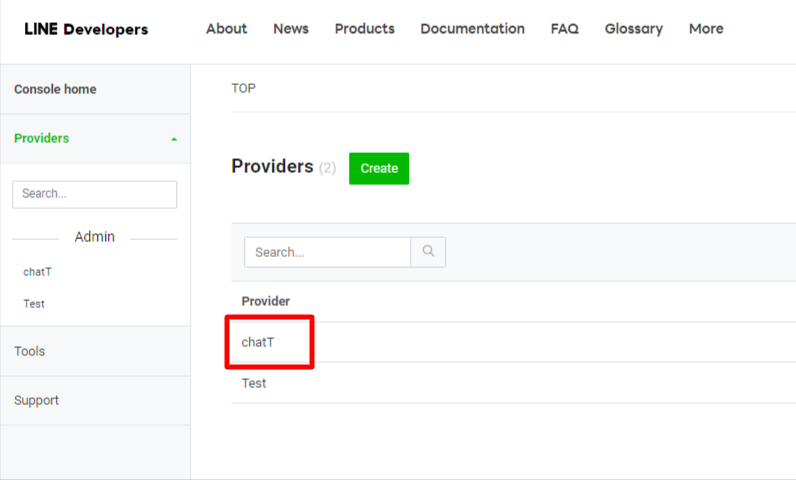
先ほどLINE公式アカウント側で作成したプロバイダが確認できます。
そのプロバイダ名をクリックします。

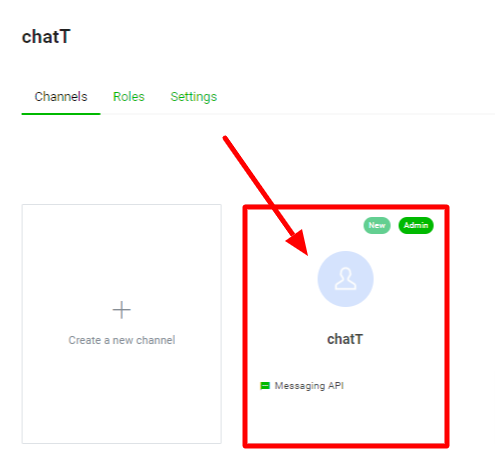
ボックスリストが表示されるため再度同じプロバイダ名をクリックします。

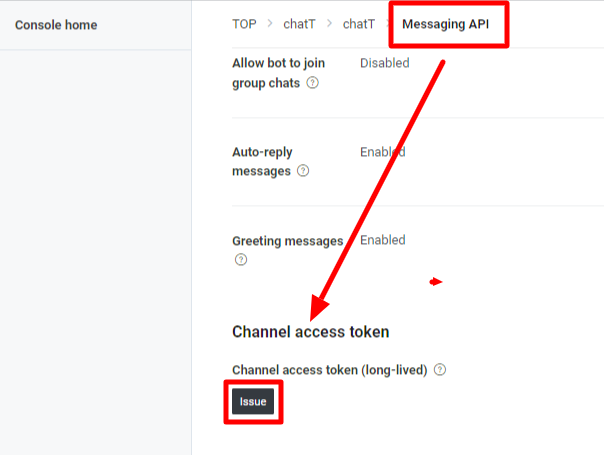
Messaging APIタブをクリックし、画面最下部の Issue ボタンをクリックします。

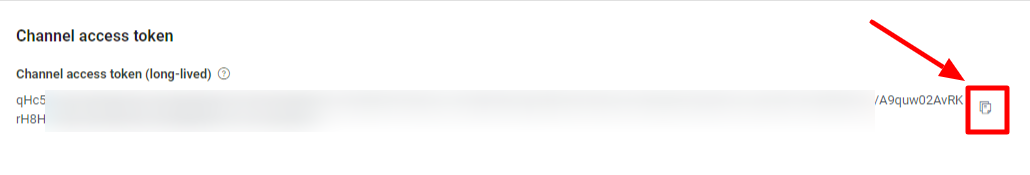
するとトークンが表示されます。次ステップで仮ボットを作成後、こちらのトークンをツール(LchatAI)へ張り付けるため、一旦こちらの画面を閉じるか、そのまま開き、別タブにて次ステップへ進んで下さい。

これでLINE公式アカウント、LINEデベロッパーアカウントのおおまかな初期設定は完了です。
つづけてチャットの準備に入ります。
LINEチャンネルを作成し、LINEデベロッパーアカウントと連携する
ここからLchatAIにて、LINEチャンネルを仮作成します。のちほど内容は変更できるため、仮のものでも構いません。
LchatAIへログインしチャンネル画面を開き、こちらの記事に沿ってLINEDeveloperアカウントとLINEチャンネルを連携して下さい。
トークンを購入する
LchatAIをご利用頂くにあたってトークンの購入が必要となります。参考:トークンとは?
左メニュー一番下から トークン を選択します。

画面の案内に沿ってトークンを購入して下さい。
先に一定のトークンを購入し、AIとチャットをするたびにトークンが消費される仕組みです。
例えば1000トークンを購入し、AIに1つ質問するとAIの回答に20トークン消費される…といった具合です。(トークンの消費量はナレッジの量やAIの文章量、各種設定によって異なります。)

ナレッジを作成し、知識をツールへ覚えさせる
LchatAIとLINEとの連携は完了しましたが、まだ知識が足りず問い合わせの対応は出来ません。
つづけてナレッジを保存し、知識を覚えさせます。
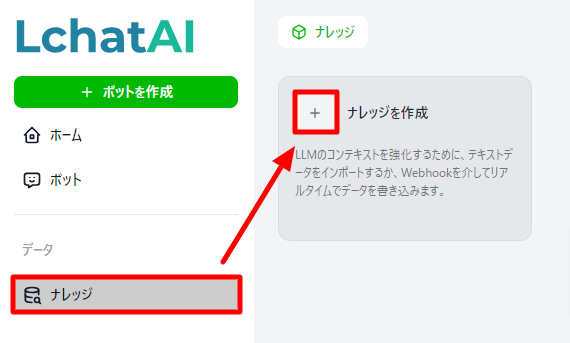
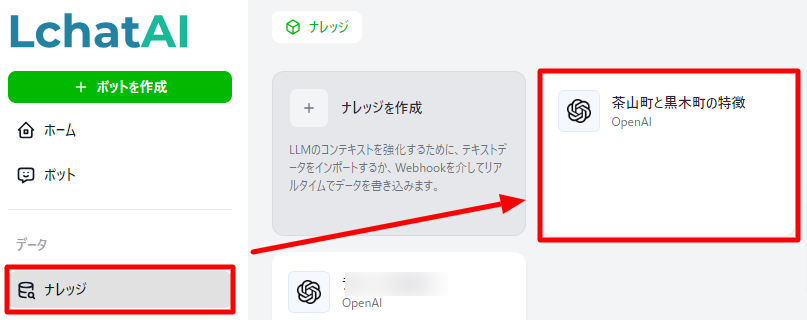
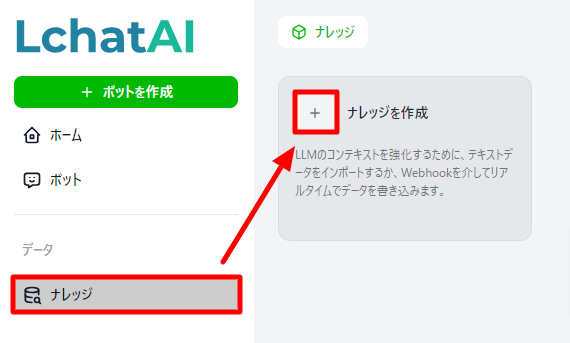
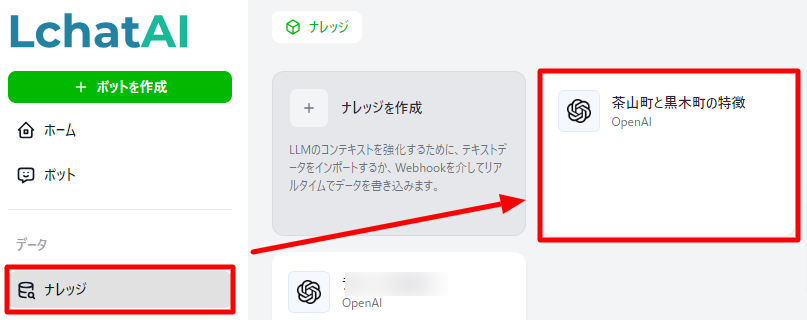
左メニューから ナレッジ をクリックし ナレッジを作成 を選択します。

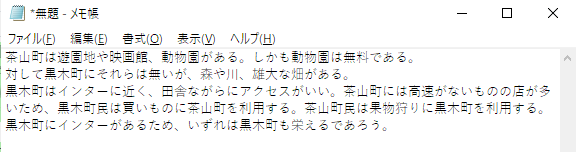
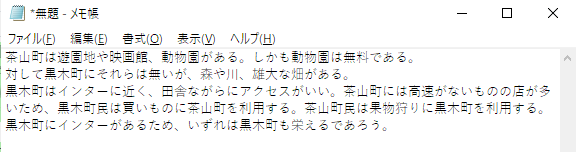
今回は例として架空の町を比較するテキストを用意しました。
こちらをツールへ覚えさせます。必要に応じてテキスト文章やPDFファイルなどをご用意ください。

※一般的にWeb検索で答えを得られる文章はテストにふさわしくありません。
例:iPhone最新機種の特徴は?ドラえもんのあらすじは? 等々はナレッジがなくとも回答できてしまいます。
お客様がLchatAIに保存したい資料の一部、あるいはGoogle等の検索結果で得られないような資料がテストに望ましいです。
ナレッジ作成を開くとデータベースを選択画面が開きます。
OpenAI か Pinecone か、お好みのものを選択して下さい
(AIにより対応しているデータベースが異なります。こちらは変更できませんのでご注意下さい。)
参考:OpneAIとは? Pineconeとは?
※この選択によってトークン費用が異なります。トークン画面をご確認下さい。

ナレッジ名は複数のナレッジを保存するフォルダ名のようなものです。変更できますので簡単な名前を付けて下さい。
例えば大人用パン教室の公式LINE用には「大人用スクール」といったナレッジ名をつけ、教室で教える資料を随時追加していきます。
そして子供用パン教室のLINEも運営している場合は「小学生用スクール」といったナレッジ名を新たに作成し、こども用の教室で使用する資料等を追加していく…といったイメージです。
つづけてファイルをアップロードします。AIの回答に必要な資料を保存していきます。
(先ほどのパン教室の場合、開催日時や場所、持ち物、基礎知識等など)
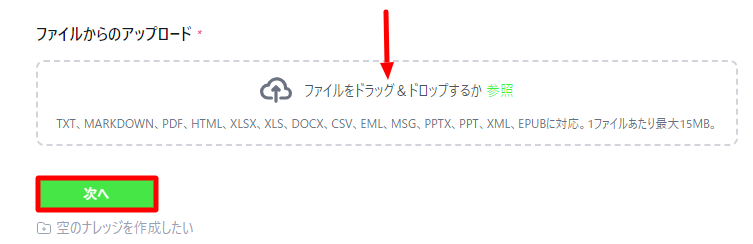
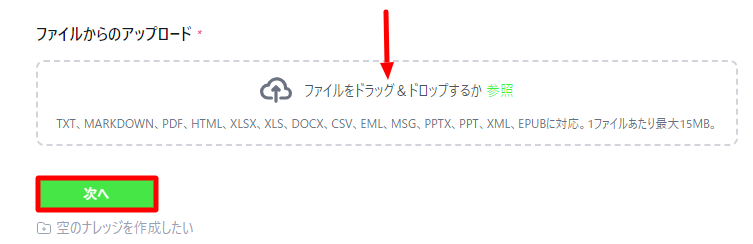
ファイルを直接ドラッグ&ドロップするか、参照ボタンからファイルを選択します。
データソースの選択ができたら 次へ ボタンを押します。

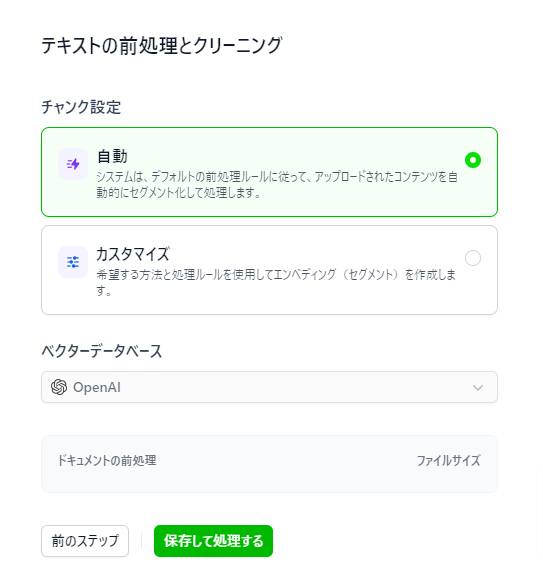
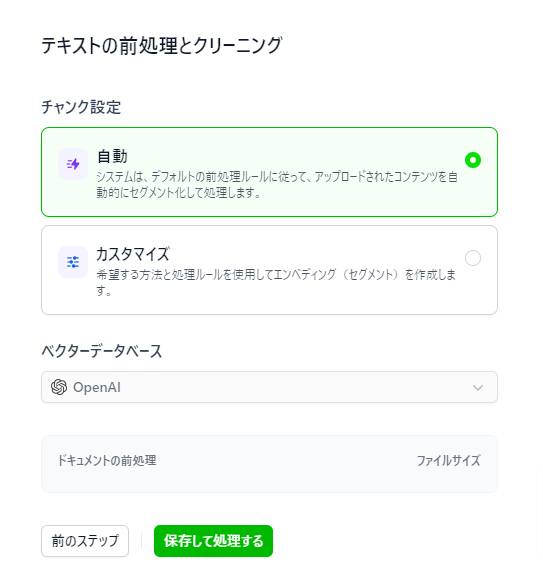
アップロードしたファイルの前処理・クリーニング方法を選択します。
(不要な記号やURL、重複文字列を削除しファイルの軽量化を計ります)
仮セグメントのため自動を選択し、保存して処理する をクリックします。

ナレッジの作成とファイルのアップロードが完了しました。
このナレッジを使って実際にチャットをしてみます。画面左から ボット をクリックして下さい。

実際にチャットを使ってみる
先ほど作成したボットを開きます。

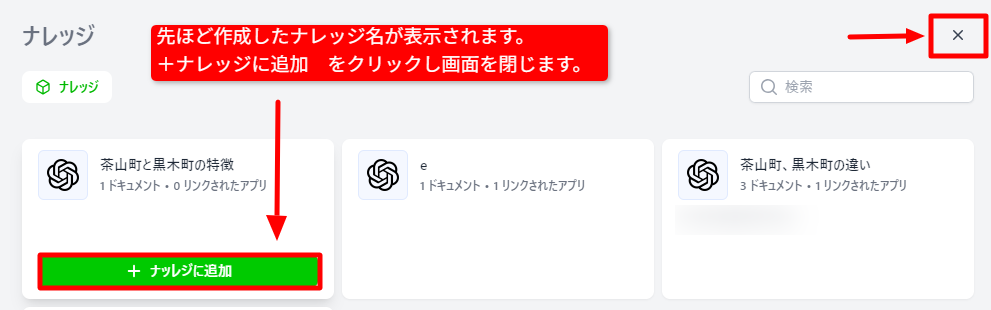
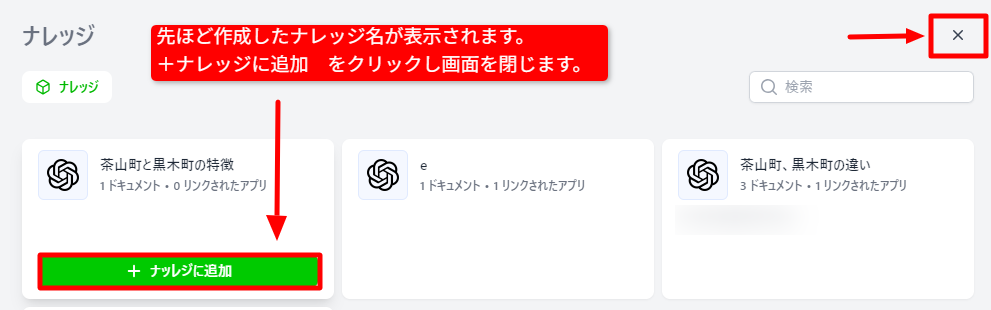
このボットに知識を追加します。ナレッジの +ボタン をクリックして下さい。

ナレッジリストが表示されます。先ほど作成したナレッジ名を選択して下さい。

ナレッジが追加されたことを確認し 保存ボタン を押します。

これでボットに特有の知識が追加され、自動チャットテストが出来るようになりました。
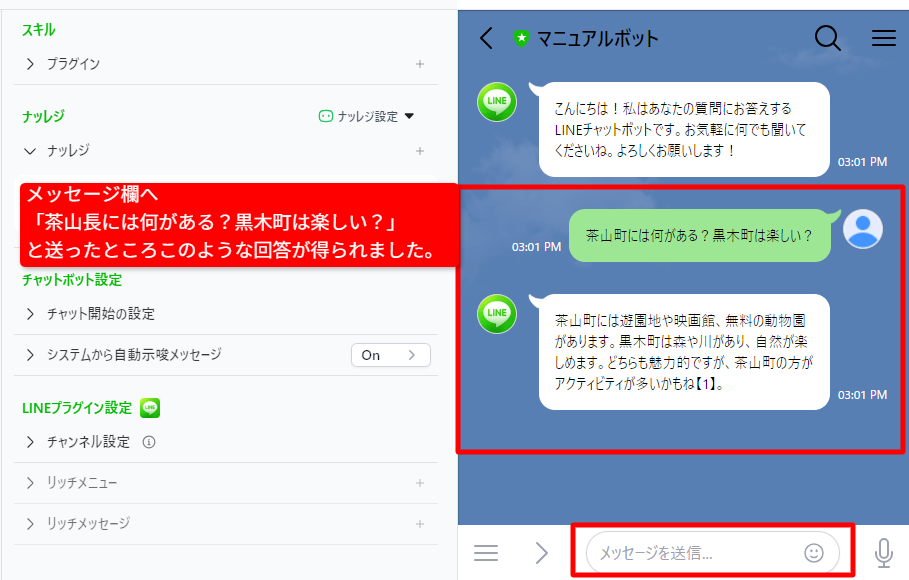
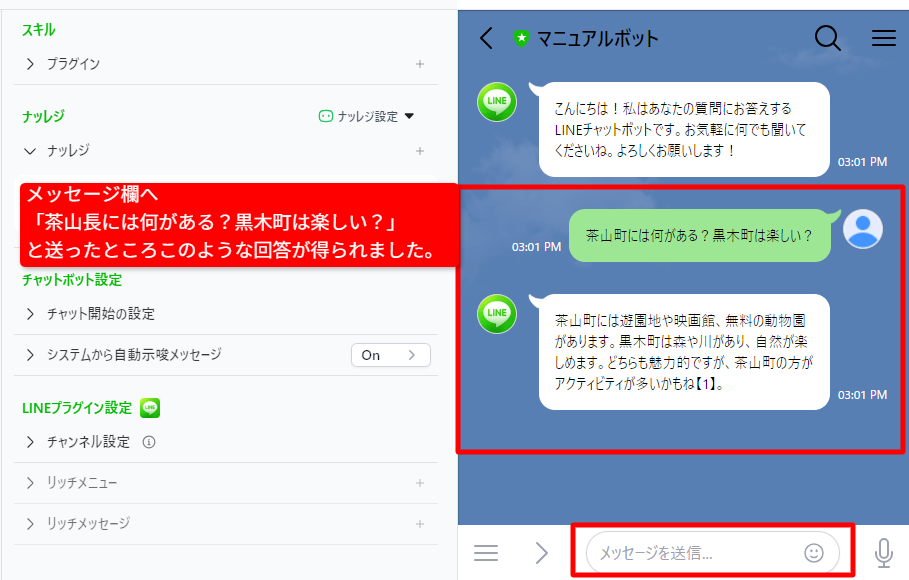
画面右側から質問をすると自動チャットをテストできます。
※先ほど購入頂いたトークンはこのテストチャットでも消費されます。AIがひとつ回答するごとにトークンが消費されるので、履歴はトークン画面の最下部をご確認下さい。

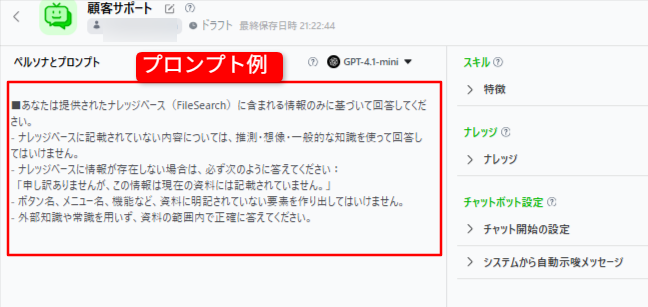
※ボットがナレッジに沿わない回答をした場合、プロンプトへこのような記述をするのも一つの方法です。こちらは通販のカスタマーサポートや社内マニュアルなど、決まった情報を伝える用途に向いています。カウンセリングや 教育・学習支援、心理テストといった用途には向きませんのでご注意下さい。
■あなたは提供されたナレッジベース(FileSearch)に含まれる情報のみに基づいて回答してください。
– ナレッジベースに記載されていない内容については、推測・想像・一般的な知識を使って回答してはいけません。
– ナレッジベースに情報が存在しない場合は、必ず次のように答えてください:
「申し訳ありませんが、この情報は現在の資料には記載されていません。」
– ボタン名、メニュー名、機能など、資料に明記されていない要素を作り出してはいけません。
– 外部知識や常識を用いず、資料の範囲内で正確に答えてください。

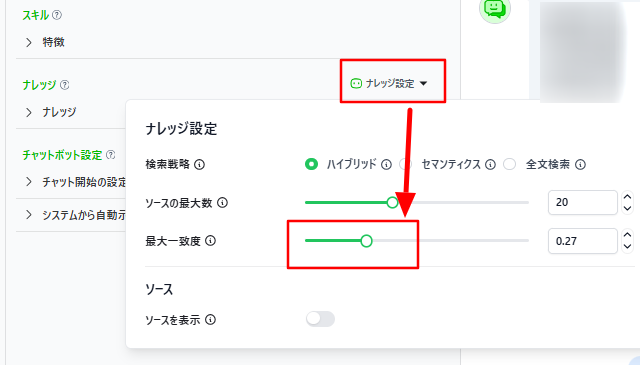
※またボットの解約が限定的になってしまい、問い合わせの内容を広く受け止められない場合は
ナレッジ設定 ≫ 最大一致度 の値を下げるのも有効です。
ボットの解釈が限定的な例:
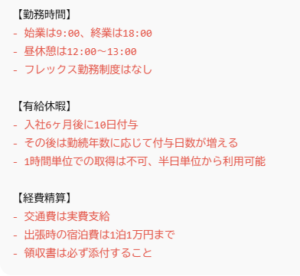
Q「この会社の昼休みはいつから?」 A「そのような情報はありません」
※ナレッジには「昼休み」でなく「昼休憩」という単語で登録されているため。
最大一致度をさげることで「昼休みも昼休憩と似た意味である」とボットが理解し、
Q「この会社の昼休みはいつから?」 A「12時~13時です」と回答するようになります。
チャットテストの例に話を戻します。
AIは先ほどのこのナレッジ↓を元に「茶山町がアクティビティが多いかもね」と回答しました。

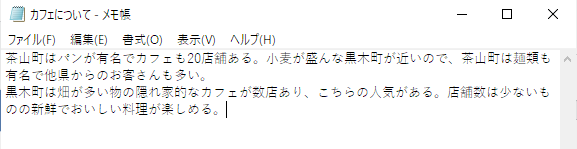
続けてそれぞれの町のカフェについてナレッジを追加してみます。

メニューから先ほど作成したナレッジを開きます。

ファイルを追加 をクリックします。

先ほど同様にチャンク設定を行い 保存して処理する をクリックします。

アップロードが完了したら 左メニューから ボット を選択し先ほどのボットを開きます。

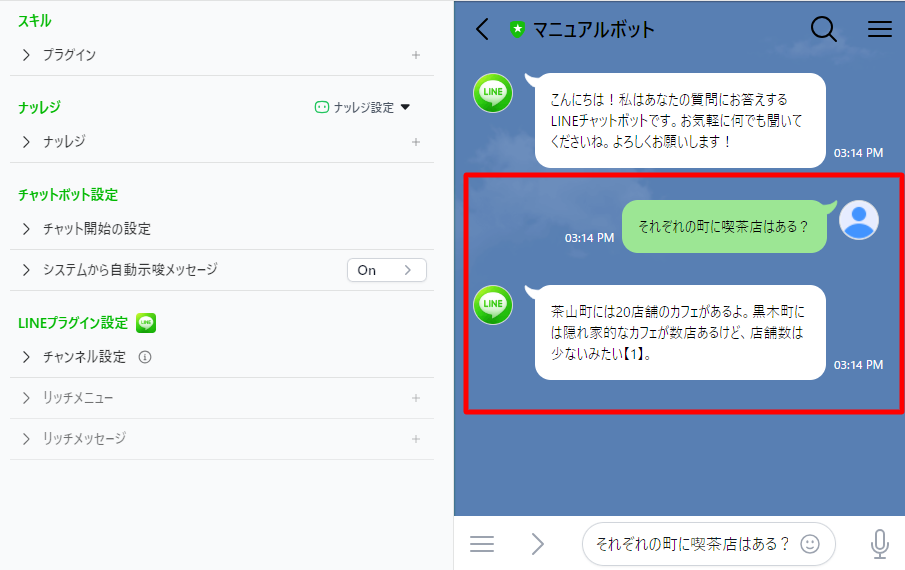
既にナレッジは登録してあるため、直接チャット欄でテストします。
(ナレッジの内容を追加しただけなのでボット画面で編集することはありません)
追加したカフェの情報が反映されているのが分かります。

これで前準備は終了です。必要に応じてリッチメニューやオープニング質問、AIへ事前情報を設定する などをカスタマイズして下さい。
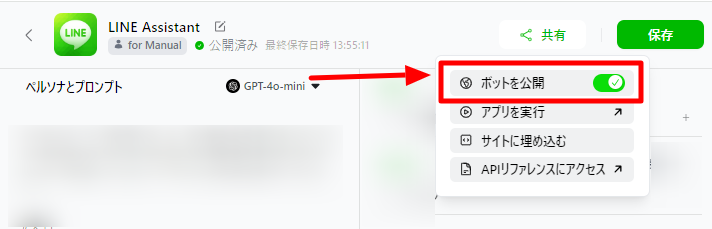
実際の公式LINEで稼働を開始するには 画面上部の共有ボタンから ボットの公開:ONにして下さい。OFFにすると手動対応へ切り替わります。

これでチャット準備は完了です。続けて販売準備・管理編へお進みください。
ウェブサイトへチャットを埋め込む場合
ウェブサイトへチャットを埋め込む場合はLINE設定が不要になります。
- トークンを購入する
- LchatAIに必要な情報を覚え込ませ、回答の準備をさせる
(ナレッジ(知識)をアップロードしボットを作成する) - HP上で質問をすると自動回答を開始します。
もしウェブページへ設置する前にLchatAIの自動チャットを体感したい場合は
トークンを購入 ⇒ ナレッジの保存 ⇒ ボットの作成(この画面内でチャットを体験できます)
この3ステップでテストチャットが可能です。
LchatAIへ覚え込ませたナレッジを元にどう回答するのか、ボットのテスト画面で実際に会話ができます。(このテストチャットでもトークンを消費します。ご注意下さい)
LchatAIでは一般的な会話の基礎はボットが行います。そして
②で特有の知識(ナレッジ)を覚え込ませることで、独自の自動チャットへグレープアップします。
例えば②で
「茶山町(架空の町)の公民館はこどもボランティアの拠点で毎朝5時~夕方19時に施設を開放しこどもの遊び場にもなる。幼児には1階、小学生は2階のプレイルームが用意されている」
という文章だけ登録します。すると下記のような回答ができるようになります。

もしナレッジのイメージがつかめない場合は仮のナレッジ(検索エンジンではヒットしないような創作の物語や創作の施設などを記したテキストファイル)を短文でよいので作成し、ナレッジへ保存してみて下さい。その創作に関する質問をすることでLchatAIの機能がお分かり頂けるかと思います。
では順に設定を行っていきます。
仮ボットを作成する
まずLchatAIにて、ボットを仮作成します。ボットの内容は変更できるため、仮のものでも構いません。
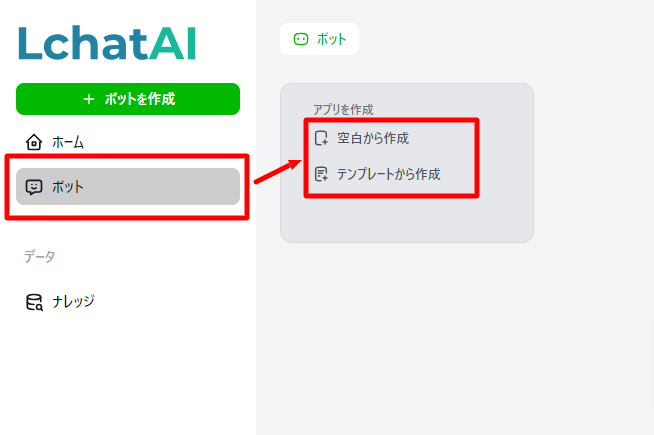
LchatAIへログインしボット画面を開きます。
・詳細なカスタマイズのもと新規でボットを作成する場合は「空白から作成」を選択して下さい。
・簡単にボットを作成し後程編集する場合は「テンプレートから作成」を選択して下さい。
(こちらでは初期設定のため仮ボットを作成するので テンプレートから作成 を解説していきます)

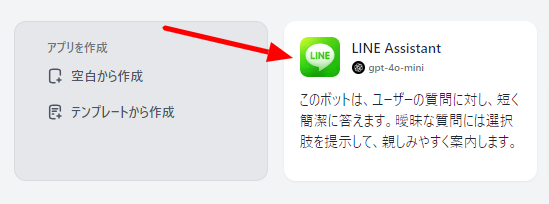
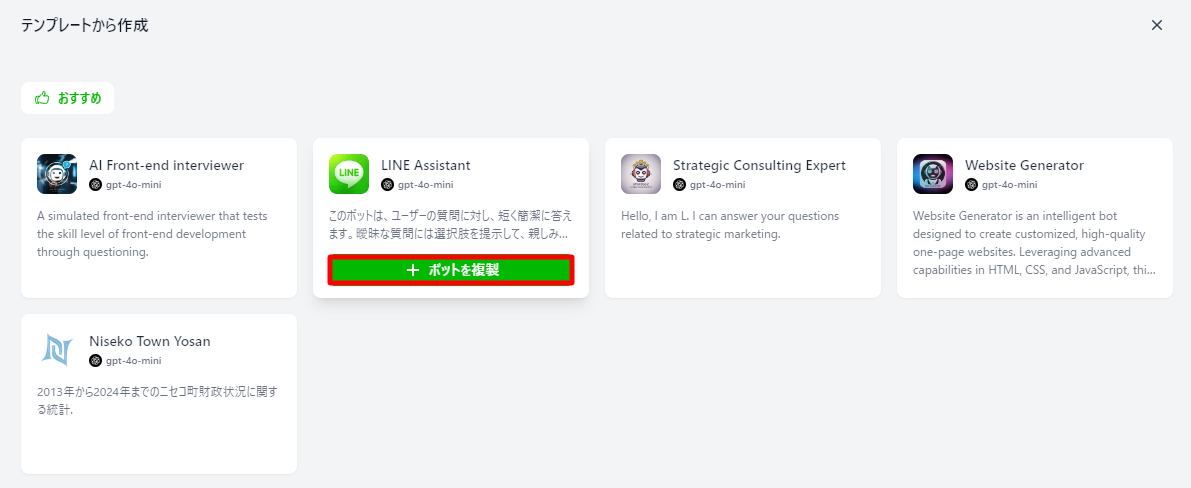
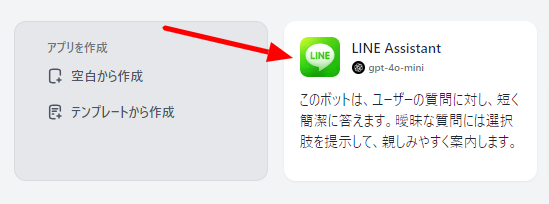
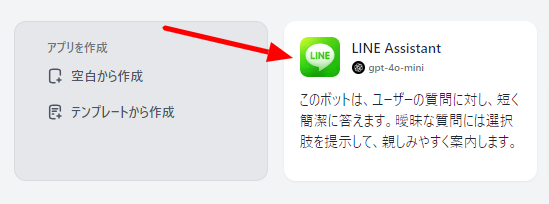
テンプレートから作成を選択するとテンプレート一覧が表示されます。
仮としてLINE Assistantにカーソルをあて、ボットを複製をクリックします。
参考:LINE Assistantとは

ボットが作成され、ボット編集画面が表示されます。
トークンを購入する
LchatAIをご利用頂くにあたってトークンの購入が必要となります。参考:トークンとは?
左メニュー一番下から トークン を選択します。

画面の案内に沿ってトークンを購入して下さい。
先に一定のトークンを購入し、AIとチャットをするたびにトークンが消費される仕組みです。
例えば1000トークンを購入し、AIに1つ質問するとAIの回答に20トークン消費される…といった具合です。(トークンの消費量はナレッジの量やAIの文章量、各種設定によって異なります。)

ナレッジを作成し、知識をツールへ覚えさせる
まだ知識が足りず専門的な問い合わせの対応は出来ません。
つづけてナレッジを保存し、知識を覚えさせます。
左メニューから ナレッジ をクリックし ナレッジを作成 を選択します。

今回は例として架空の町を比較するテキストを用意しました。(特徴をメモ帳に保存したものです)
こちらをツールへ覚えさせます。必要に応じてテキスト文章やPDFファイルなどをご用意ください。

※一般的にWeb検索で答えを得られる文章はテストにふさわしくありません。
例:iPhone最新機種の特徴は?ドラえもんのあらすじは? 等々はナレッジがなくとも回答できてしまいます。
お客様がLchatAIに保存したい資料の一部、あるいはGoogle等の検索結果で得られないような架空の資料がテストに望ましいです。
ナレッジ作成を開くとデータベースを選択画面が開きます。
OpenAI か Pinecone か、お好みのものを選択して下さい(こちらは後程変更できません)
参考:OpneAIとは? Pineconeとは?
※この選択によってトークン費用が異なります。トークン画面をご確認下さい。

ナレッジ名は複数のナレッジを保存するフォルダ名のようなものです。変更できますので簡単な名前を付けて下さい。
例えば大人用パン教室のHP用には「大人用スクール」といったナレッジ名をつけ、教室で教える資料を随時追加していきます。
そして子供用パン教室も運営している場合は「小学生用スクール」といったナレッジ名を新たに作成し、こども用の教室で使用する資料等を追加していく…といったイメージです。
つづけてファイルをアップロードします。AIの回答に必要な資料を保存していきます。
(先ほどのパン教室の場合、開催日時や場所、持ち物、基礎知識等など)
ファイルを直接ドラッグアンドドロップするか、参照ボタンからファイルを選択します。
データソースの選択ができたら 次へ ボタンを押します。

アップロードしたファイルの前処理・クリーニング方法を選択します。
(不要な記号やURL、重複文字列を削除しファイルの軽量化を計ります)
仮セグメントのため自動を選択し、保存して処理する をクリックします。

ナレッジの作成とファイルのアップロードが完了しました。
このナレッジを使って実際にチャットをしてみます。画面左から ボット をクリックして下さい。

実際にチャットを使ってみる
先ほど作成したボットを開きます。

このボットに知識を追加します。ナレッジの +ボタン をクリックして下さい。

ナレッジリストが表示されます。先ほど作成したナレッジ名を選択して下さい。

ナレッジが追加されたことを確認し 保存ボタン を押します。

これでボットに特有の知識が追加され、自動チャットが出来るようになりました。
画面右側から質問をすると自動チャットをテストできます。
※先ほど購入頂いたトークンはこのテストチャットでも消費されます。AIがひとつ回答するごとにトークンが消費されるので、履歴はトークン画面の最下部をご確認下さい。

AIは先ほどのこのナレッジ↓を元に「茶山町がアクティビティが多いかもね」と回答しました。

続けてそれぞれの町のカフェについてナレッジを追加してみます。

メニューから先ほど作成したナレッジを開きます。

ファイルを追加 をクリックします。

先ほど同様にチャンク設定を行い 保存して処理する をクリックします。

アップロードが完了したら 左メニューから ボット を選択し先ほどのボットを開きます。

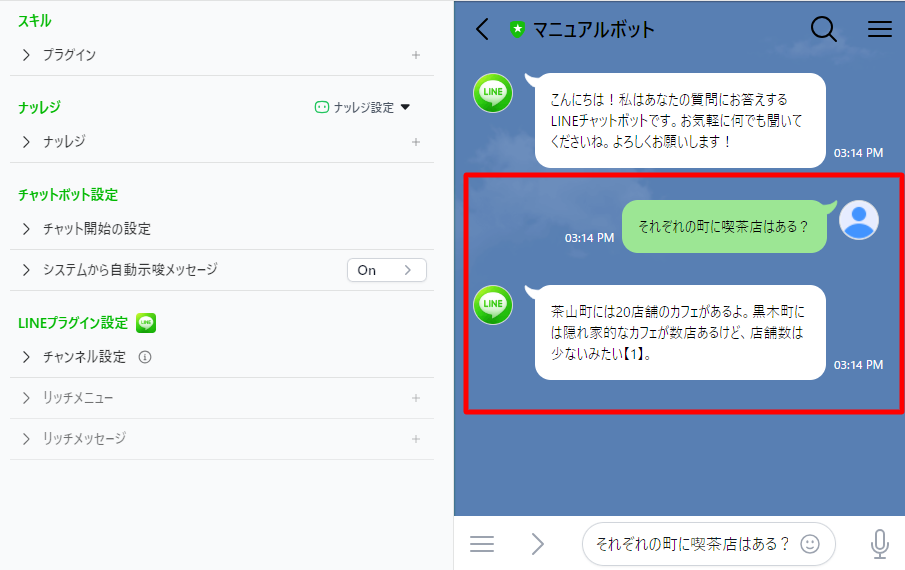
既にナレッジは登録してあるため、直接チャット欄でテストします。
(ナレッジの内容を追加しただけなので、ボット画面では編集することはありません)
追加したカフェの情報が反映されているのが分かります。

ではこのチャットを実際のウェブページへ埋め込みます。
①チャットのHTMLを取得し、ウェブページへ張り付け、保存する
②ボットを公開する
詳しくは下記の記事をご参照下さい。
チャット準備が完了したら、続けて販売準備・管理編へお進みください。




コメントを残す