チャンネルの作成
こちらではボットを使用するLINEアカウントの連携・設定を行います。
LINEアカウントと連携することで、実際にAIがLINEで回答が出来るようになります。
こちらでは①LINEでチャットを稼働する方法 と
②Webサイトへチャットを埋め込み稼働する方法を解説していきます。
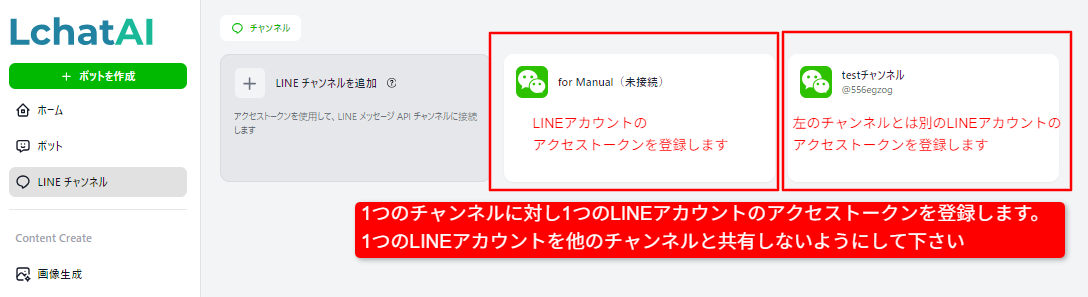
注意点としましては、チャンネルを1つ作成したら 1つだけのLINEアカウント(またはWebサイト)と連携します。
複数のチャンネルを作ることは可能ですが、その分それぞれのLINEアカウントも必要となります。それらを1つのLINEアカウントと共有し連携すると誤動作を起こしますのでご注意下さい。
※ボットやナレッジは複数のチャンネルで同じものを使っても問題ありません。
フランクなボットを子供教室用チャンネルと無料セミナーチャンネルに使用し、
ビジネスライクなボットを保護者用チャンネルと有料会員用チャンネルに使用する…といったことも可能です。
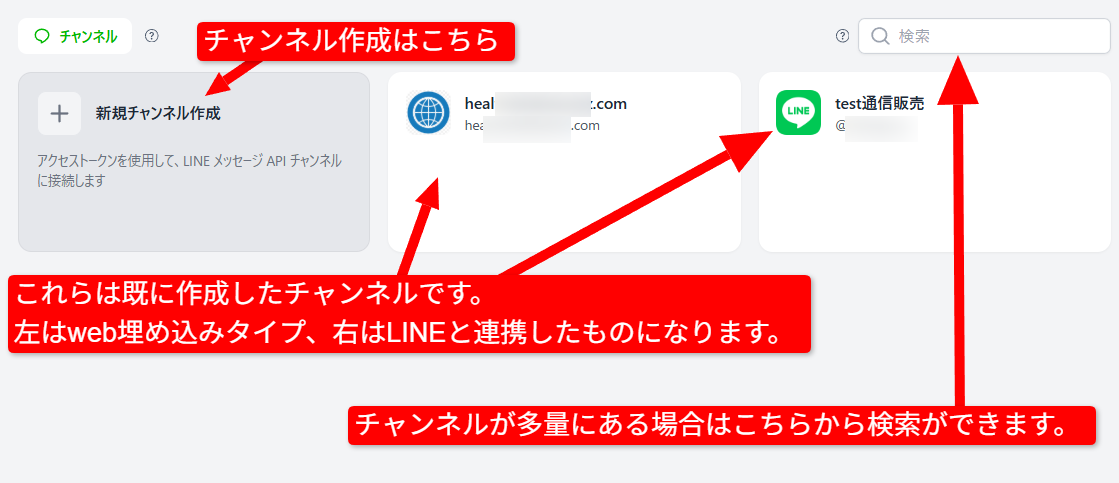
チャンネル一覧画面

チャンネルを作成するとチャンネル一覧画面へ表示されます。
まずは画面左上から新規作成する必要があります。
チャンネルの活用方法は2種類あり
- LINEと連携してLINE上でボットを使用するチャンネル
- Webへボットを埋め込みWebサイト上でボットを使用するチャンネル があります。
用途に合わせてご活用ください。
LINEチャンネルとLINEアカウントを連携する
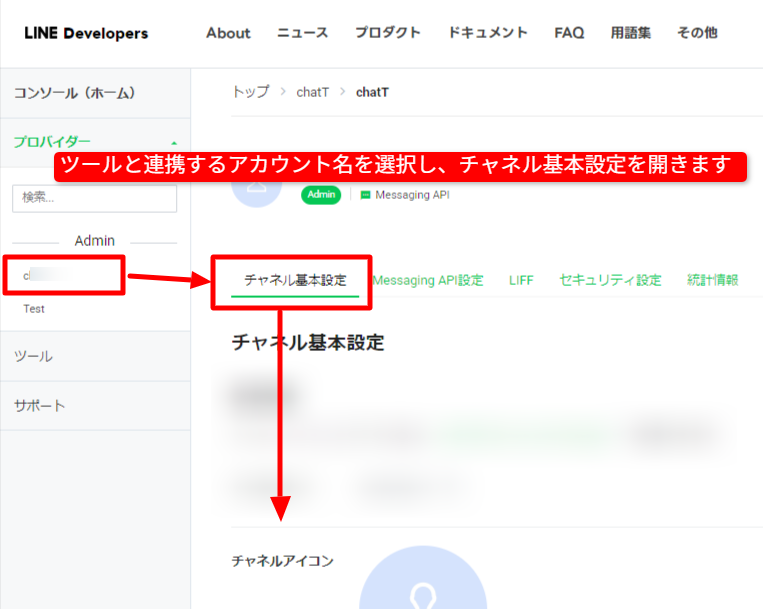
AIに回答させるLINEアカウントと連携する
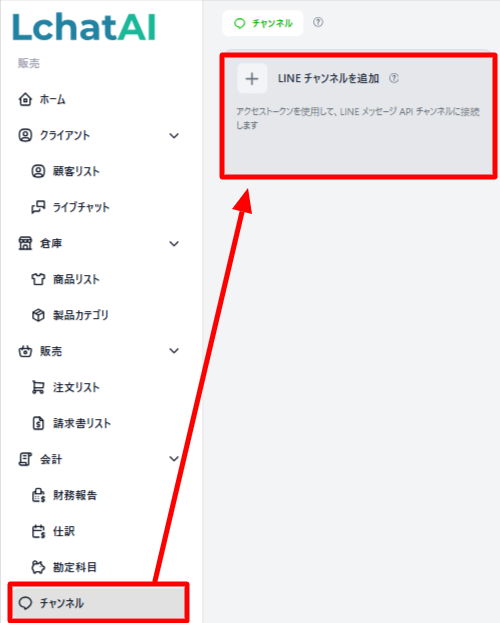
LINEチャンネルを追加
メニューからLINEチャンネルを選び、LINEチャンネルを追加を選択します。

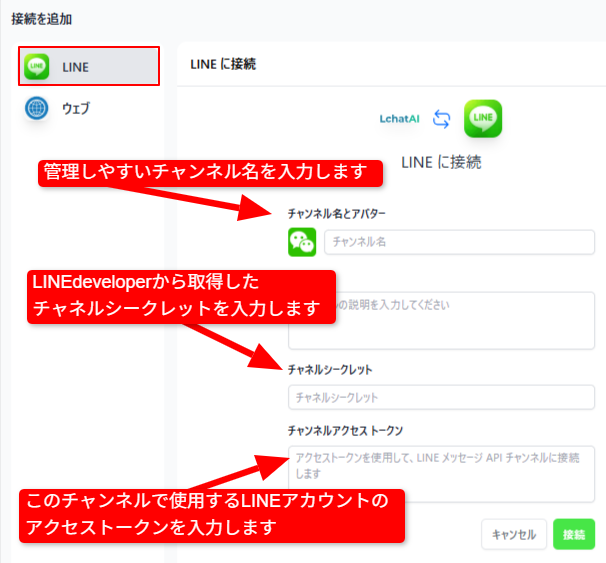
LINEに接続
チャンネル名と説明文(任意)を入力します。ツールのみ表示されるものなので管理しやすい名前にして下さい。(編集可)
チャンネルアクセストークンの取得方法は 初期設定 を参照ください。
※当ツールで初めてLINE設定を行う場合は 全体の流れ の1~4項目を設定してから行ってください。

※LINEを使用せずWebと接続する場合はこちらをご参照下さい。

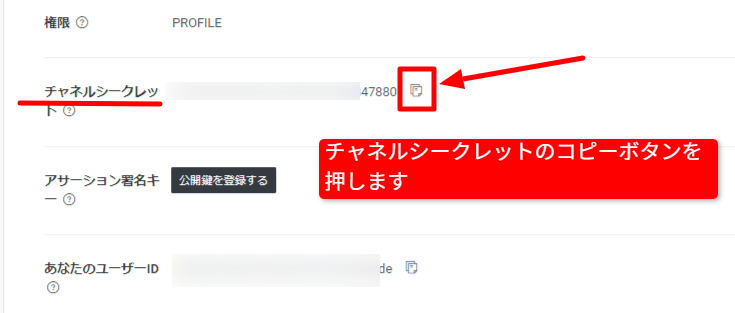
チャネルシークレットはLINEDeveloperアカウントチャネル設定画面にあります。

チャネルシークレットをコピーしツールへ張り付けて下さい。

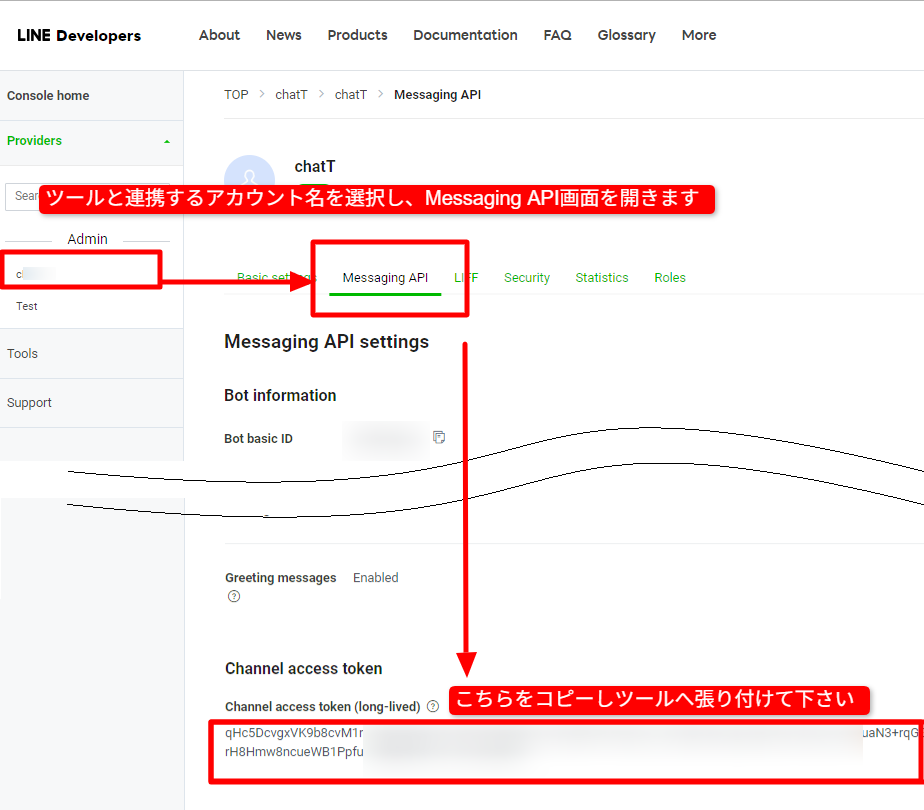
チャンネルアクセストークンはLINEDeveloperアカウントMessaging APIの最下部にあります

新規チャンネルが作成されました。
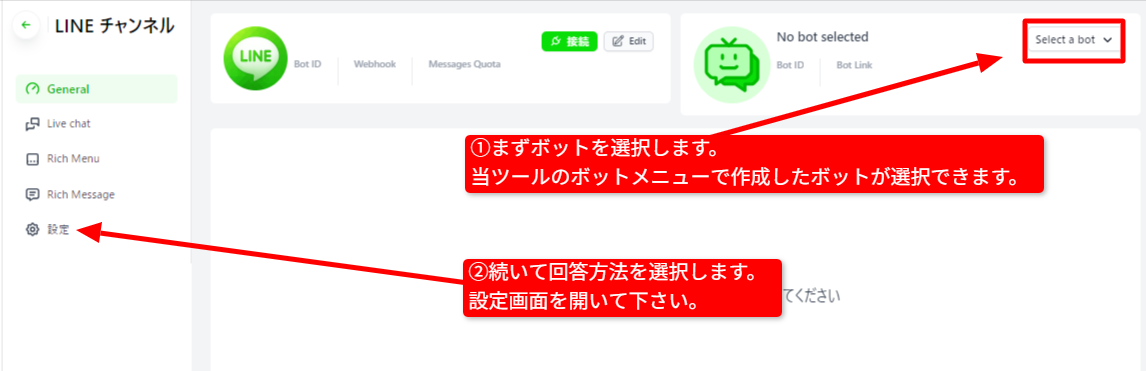
①画面右上からボットを選択します。(ボットの作成方法はこちら)
こちらで選択したボットがLINEの返信を行います。
フレンドリーなボット、几帳面なボットなど用途に合わせたボットを作成し選択して下さい。
②ボットを選択したら画面左のメニューから設定をクリックしてください。

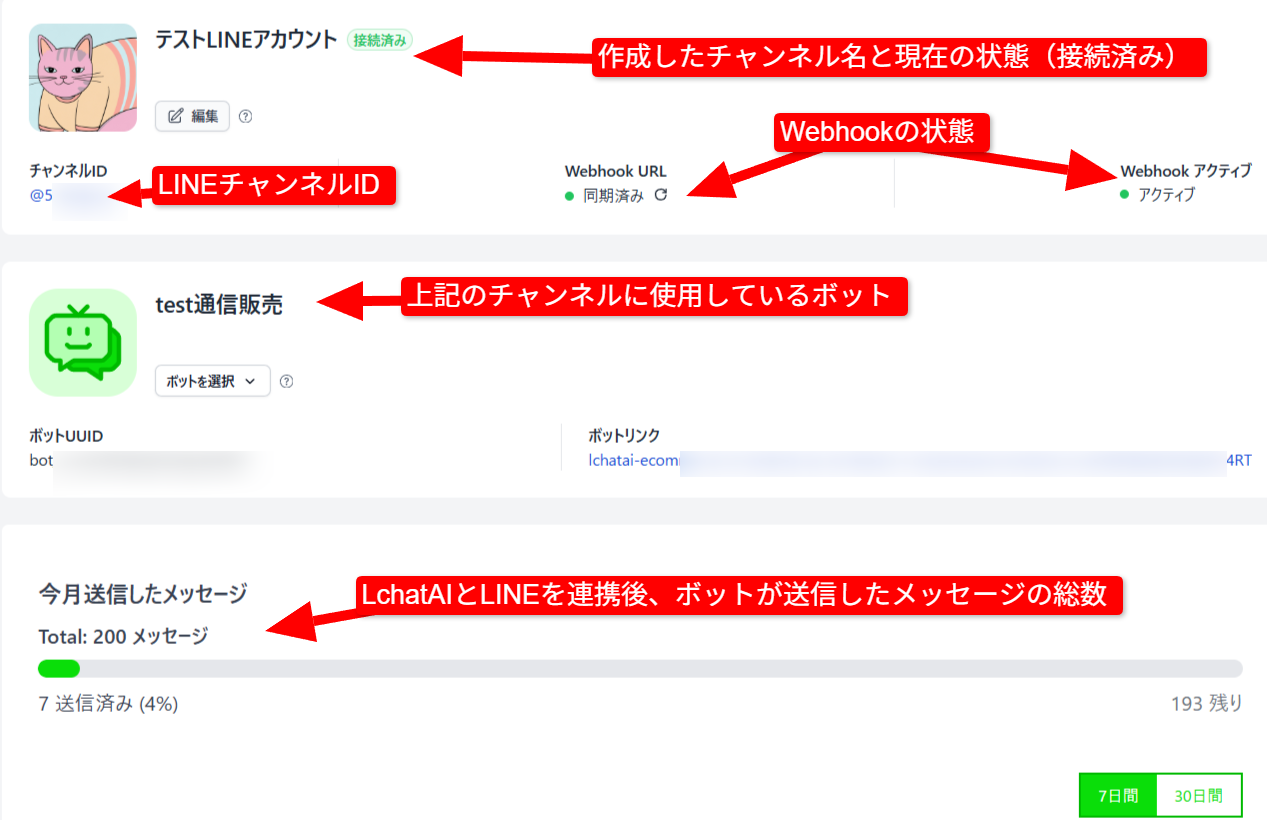
チャンネルトップ画面
チャンネルトップ画面では現在のチャンネルの状態と、連携したボットの確認(あるいは変更)、
連携後から現在まで顧客とやり取りしたメッセージの推移などをご確認いただけます。

チャンネルの設定

メッセージ引用回答のON・OFF
AIがどのメッセージに対して回答したかを明確にする 引用回答 の表示ON・OFFを設定できます。ONにすると全てのメッセージに引用が表示されるようになります。
※ONにしている期間に回答したメッセージにのみ、引用が表示されます。
ON・OFFを繰り返すと引用表示のあるメッセージと引用表示の無いメッセージが混在するような状態になります。
※ツール内のライブチャット画面では変化はありませんが、実際のLINE画面やLINE Official Account画面からは引用を確認できます。

テキスト返信スキップのONOFF
リッチメッセージを送る際、AIの回答も同時に送信するか否かを設定できます。
具体例はこちらをご参照ください。
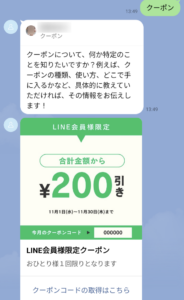
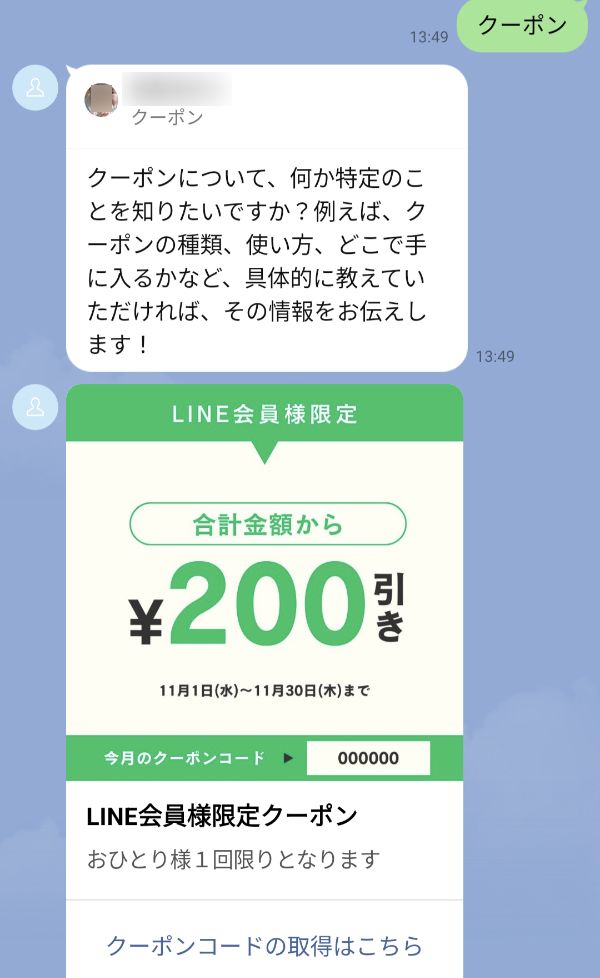
返信スキップOFFの場合
クーポン情報と同時に「クーポン」という質問に対するメッセージも送信されます。

返信スキップONの場合
AIは回答せず、予め用意したクーポン情報のみ送信されます。

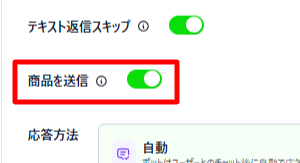
商品の送信
ボットが商品を販売するか、販売はせず問い合わせのみ対応するか、どちらかを指定します。

こちらをONにすると、LINEへ「商品を見たい」という問い合わせがあるとボットは商品リストにある商品情報をLINEユーザーへ提供します。
 商品の送信がOFFになっていると商品情報は送らず「どんな商品がほしいの?」「何か商品を探しているんだね」といった回答を返します。(ボットに指定したプロンプトによって回答は異なります。)
商品の送信がOFFになっていると商品情報は送らず「どんな商品がほしいの?」「何か商品を探しているんだね」といった回答を返します。(ボットに指定したプロンプトによって回答は異なります。)
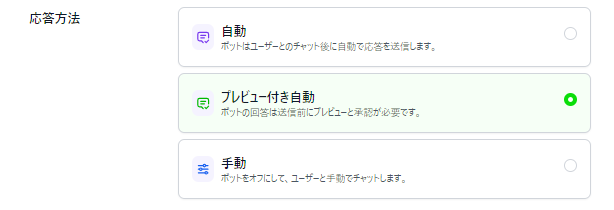
自動回答・手動回答を選択
ユーザーの質問に対しどのように回答するか選択できます。
こちらでは AIの文章を一度チェックしてから回答する方法 を例に解説していきます。
(のちほどの工程 実際にLINEで稼働する で具体例を解説します)

自動…ボット設定・ナレッジ(知識)に基づいた回答を自動で行います。
手動…通常のLINEと同様にひとつひとう手入力にて回答する必要があります。
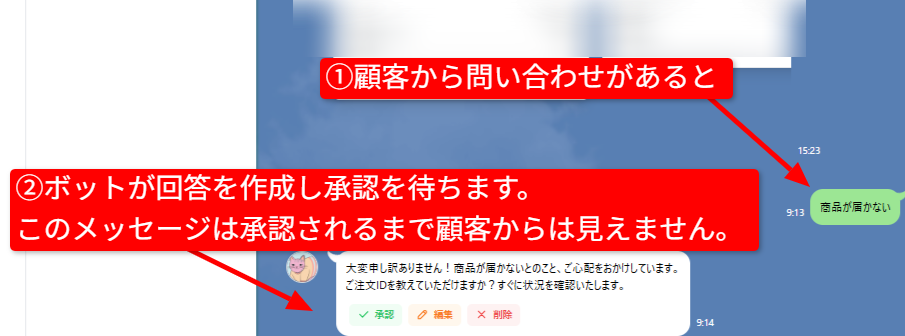
プレビュー付き自動…AIはすぐに返信せず、メッセージ送信可否の許可を待ちます。

メッセージの確認・編集・承認はライブチャット画面から行います。
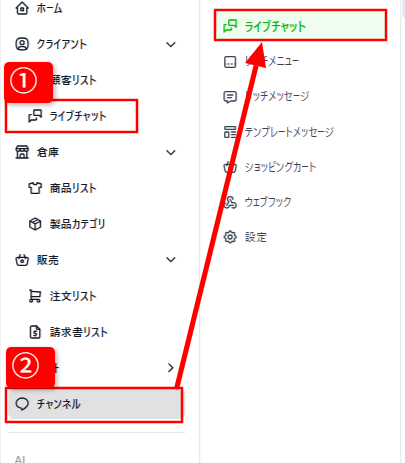
ライブチャット画面は下記の2カ所いずれかより確認できます。
左メニュー≫ライブチャット
左メニュー≫チャンネル≫チャンネル名≫ライブチャット

自動挨拶メッセージを登録する
LINE公式アカウント同様に、ツールからも初回挨拶メッセージを登録できます。
こちらはLINEユーザーが初めてお友達登録した時、またはブロックを解除した時に配信されます。

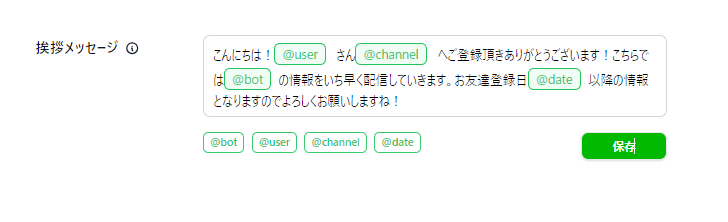
挨拶メッセージ設定欄へ挨拶を入力し保存します。

@User、@channelボタンをクリックすると文章へ挿入することが出来ます。
@Userはお友達登録されたお客様のLINEアカウント名
@channelは公式LINEアカウント名
@botはボット編集ページで作成し、このチャンネルと連携したボット名
@dateは現在の日付が挿入されます。
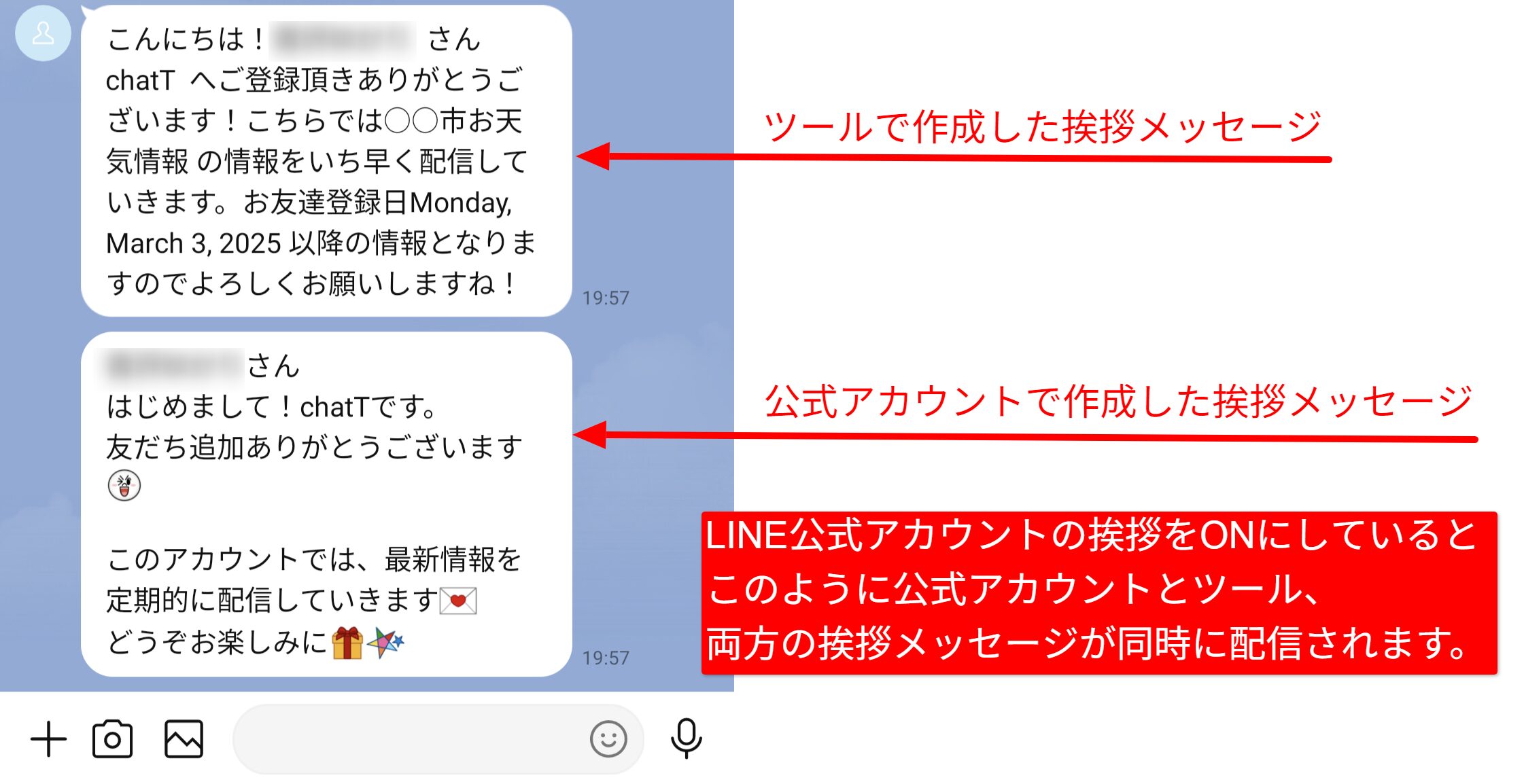
こちらの挨拶メッセージはLINE公式アカウントの挨拶と同時に配信されるため、不要であればLINE公式アカウントの挨拶はOFFにして下さい。

LINE公式アカウントの挨拶がONの場合

またボット編集画面で設定した挨拶メッセージはチャンネル設定画面の挨拶メッセージより優先度が低いため、配信されなくなります。
(ボット編集画面とは…)

リッチメッセージの指示
リッチメッセージは、
テキストだけでは伝えにくい情報を、画像・リンク・ボタン付きで案内できるメッセージです。
リッチメッセージの指示機能ではこちらで作成した各リッチメッセージをどういう判断で使うかを指定します。
注意!リッチメッセージの指示機能は「発火条件」ではありません。
「こういう質問がきたらこのリッチメッセージを送れ」と具体的に指示するのではなく、あくまで
「事前に作成した各リッチメッセージに設定された送信プロンプトをどういう考え方で使って判断するか」を AI に教える “推論ルール”です。
- ユーザー発言すると
- 【リッチメッセージの指示(全体ルール)】
×
【各リッチメッセージの送信プロンプト(個別条件)】を照らし合わせ - AIが「このリッチメッセージを送るべきか」を推論します。
リッチメッセージ指示を入力しても上手く機能しない場合はAIへプロンプトを精査させるのも一つの方法です。
————————————————-
AIへの質問例:
私はチャットボットの「リッチメッセージの指示(全体ルール)」に入力する
プロンプトを作りたいです。
この指示は、
・特定の回数を数える
・必ず送信させる
・条件分岐を厳密に制御する
といった用途には使えません。
リッチメッセージの送信可否は、
ユーザーの発言内容と、各リッチメッセージに設定された
「トリガープロンプト」「タイトル」「説明文」をもとに、
AIが文脈的に判断します。
そのため、この指示では
「いつ送るか」を決めるのではなく、
「どういう考え方で送るか」
「どんな場合は送らないか」
といった判断方針を自然言語で示す必要があります。
以下に入力する文章を、上記の前提を満たす「AIが理解しやすい全体ルールのプロンプト」に
言い換えてください。
・曖昧な条件は避ける
・回数や数値条件は使わない
・判断基準・優先順位・送信を控える条件を重視する
・1つの全体ルールとして成立させる
【変換したい文章】
○○○○(ここにリッチメッセージの指示機能へ入力したい文章を入力して下さい)
————————————————-
使用例① 汎用・基本型
→ 誤送信を防ぐためのベースルール

使用例② 接客・顧客対応向け(EC・問い合わせ)
→「毎回送らない」ための判断基準
使用例③ 商品説明強化型(写真・仕様・原産国など)
→ 商品系リッチメッセージの精度アップ
使用例④ FAQ・サポート誘導型(問い合わせ削減)
→FAQカード乱発防止
使用例⑤ 段階的案内型(家づくり・契約・手続き系)
→フロー型ボットに強い
⑥売り込み抑制型(押しすぎ防止)
→ UX重視タイプ
使用例⑦ 迷ったら送らない安全重視型(保守的)
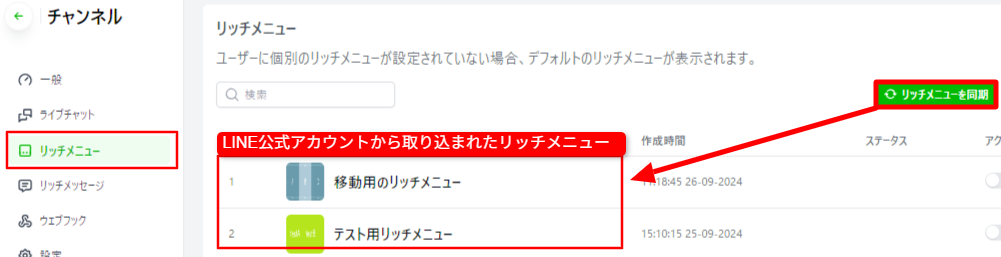
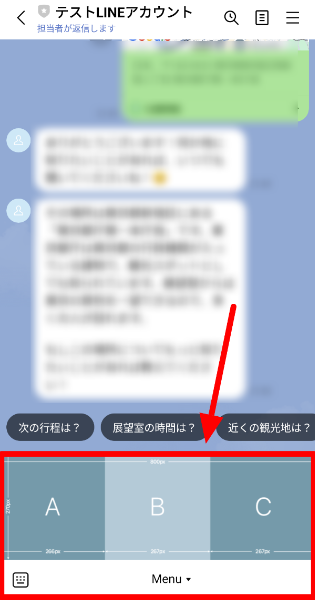
リッチメニュー
LINE同様のリッチメニューを作成・送信できます。
既にLINE公式アカウントでリッチメニューを作成している場合は、リッチメニューを同期ボタンを押すことでLINE公式アカウントからリッチメニュー情報を取得することができます。
※LINEからのリッチメニューを取り込んでも、LchatAIで作成したリッチメニューが削除されることはありません。LchatAIで作成したリッチメニューとLINEで作成したリッチメニューが混在するかたちとなります。

また リッチメニュー追加ボタン を押すことで、新たにLINE同様の画面からリッチメニューを作成することができます。

※ほぼLINE公式アカウントのリッチメニューと同じ内容になります。
詳しくはLINE公式アカウントリッチメニューの作り方をご参照下さい。
ただしアクションタイプはLINE公式アカウントと少し異なります。

- アクションなし:ユーザーがリッチメニューをタップしても何もアクションを起こしません。
- リッチメッセージを送信:予め作成したリッチメッセージを選択する必要があります。
リッチメッセージの作成は次項目で解説します。 - Uri: http、https、line、tel いずれかのパスを持つURLを入力できます。
リッチメニューをタップするとそのURLへアクセスするよう誘導できます。 - メッセージ:リッチメニューをタップするとメッセージが送信されるようになります。
- クリップボード:リッチメニューをタップすると、ユーザーのクリップボードへテキストをコピー
させることができます。 - リッチメニューの切り替え:リッチメニューをタップすると現在のリッチメニューから別のサブリッチメニューへジャンプします。
例)メインリッチメニューにある「お問合せ」ボタンをタップすると「よくある質問はこちら」「チャットで問い合わせる」と表示された別のリッチメニューへアクセスするようにする。 - リッチメニューアクティブの切り替え:ユーザーがこちらをタップするとアクティブリッチメニューへ画面が切り替わります。
後程の行程で「どのリッチメニューをメインリッチメニューとしてLINEトップ画面へ表示するか?」を設定します。メインリッチメニューからサブリッチメニューへ移動させる、など複数リッチメニューを行き来する場合、LINEメッセージのトップ画面へ表示させるメインリッチメニューを アクティブ と呼び、その他のサブのリッチメニューを 非アクティブ と呼びます。
この「リッチメニューアクティブの切り替え」を設定すると、現在アクティブであるメインリッチメニューへジャンプするよう設定できます。
例)複数のリッチメニューを行き来したユーザーがトップのリッチメニューへ「戻る」ためのボタンとして使う。
アクションボタンをONにするとユーザーの画面へ表示されるようになり、OFFにするとユーザーからは確認できなくなります。実際に使用するリッチメニューのみONにして下さい。

リッチメニューが多量にある場合は検索ボックスよりリッチメニューを検索できます。

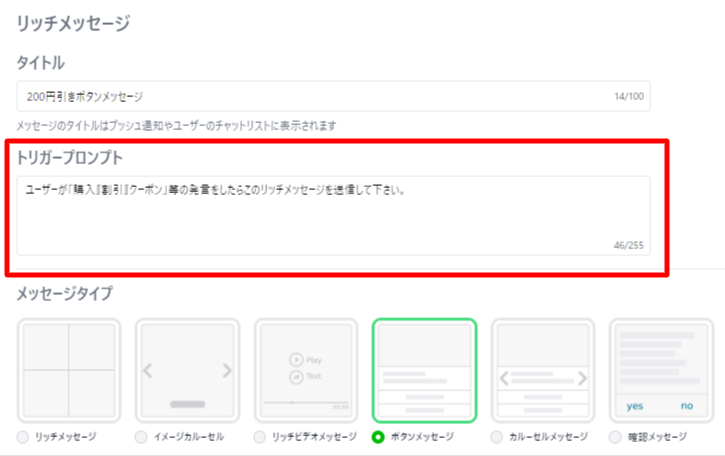
リッチメッセージ
特徴①トリガープロンプト(どのタイミングで送信するか)
LINEと同じようにリッチメッセージを作成・送信できます。
(参考:リッチメッセージとは? ※外部リンク)
LINEと異なる点は「どのようなタイミングでリッチメッセージを送るか」というトリガープロンプトを指定できます。

上記では「割引」や「クーポン」という問い合わせがあった際に、あらかじめ作成したクーポンのリッチメッセージを送るよう指定しました。
LINEユーザーから「クーポン」とメッセージがくると、このようにリッチメッセージを送ります。

リッチメッセージだけでなく、「クーポン」という単語に対してAIの回答も送ることもできます。

リッチメッセージのみを送るか? AIの回答も同時に送るか?は
設定画面で指定することができます。

特徴② リッチメッセージ送信のON・OFF
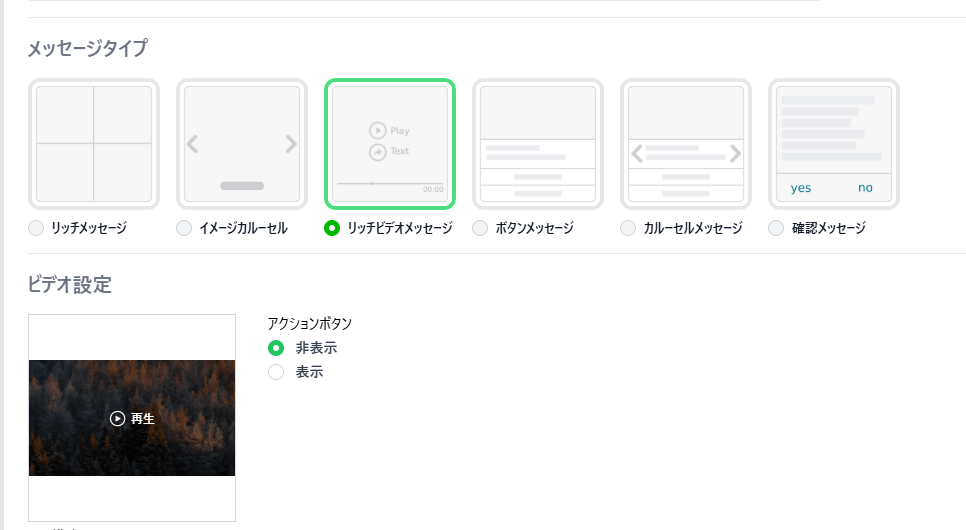
リッチメッセージを作成するとアクションボタンが表示されます。
ONにしたリッチメッセージのみ、トリガープロンプトの条件を満たすとLINEへ送信されます。

特徴③全てのリッチメッセージに”共通するルール”も指定します
リッチメッセージの全体ルール機能ではこちらで作成した各リッチメッセージをどういう判断で使うかを指定します。
注意!リッチメッセージの全体ルール機能は「発火条件」ではありません。
「こういう質問がきたらこのリッチメッセージを送れ」と具体的に指示するのではなく、あくまで
「事前に作成した各リッチメッセージに設定された送信プロンプトをどういう考え方で使って判断するか」を AI に教える “推論ルール”です。
- ユーザー発言すると
- 【リッチメッセージの全体ルール】
×
【各リッチメッセージの送信プロンプト(個別条件)】を照らし合わせ - AIが「このリッチメッセージを送るべきか」を推論します。
リッチメッセージ指示を入力しても上手く機能しない場合はAIへプロンプトを精査させるのも一つの方法です。
————————————————-
AIへの質問例:
私はチャットボットの「リッチメッセージ全体ルール」に入力する
プロンプトを作りたいです。
この指示は、
・特定の回数を数える
・必ず送信させる
・条件分岐を厳密に制御する
といった用途には使えません。
リッチメッセージの送信可否は、
ユーザーの発言内容と、各リッチメッセージに設定された
「トリガープロンプト」をもとに、
AIが文脈的に判断します。
そのため、この指示では
「いつ送るか」を決めるのではなく、
「どういう考え方で送るか」
「どんな場合は送らないか」
といった判断方針を自然言語で示す必要があります。
以下に入力する文章を、上記の前提を満たす「AIが理解しやすい全体ルールのプロンプト」に
言い換えてください。
・曖昧な条件は避ける
・回数や数値条件は使わない
・判断基準・優先順位・送信を控える条件を重視する
・1つの全体ルールとして成立させる
【変換したい文章】
○○○○(ここにリッチメッセージ全体ルール機能へ入力したい文章を入力して下さい)
————————————————-
使用例① 汎用・基本型
→ 誤送信を防ぐためのベースルール
使用例② 接客・顧客対応向け(EC・問い合わせ)
→「毎回送らない」ための判断基準
使用例③ 商品説明強化型(写真・仕様・原産国など)
→ 商品系リッチメッセージの精度アップ
使用例④ FAQ・サポート誘導型(問い合わせ削減)
→FAQカード乱発防止
使用例⑤ 段階的案内型(家づくり・契約・手続きなど)
→フロー型ボットに強い
⑥売り込み抑制型
→ UX重視タイプ
使用例⑦ 迷ったら送らない安全重視型
リッチメッセージの追加
では実際にリッチメッセージを作成してみます。
画面右上の「リッチメッセージを追加」ボタンをクリックします。

リッチメッセージの編集

リッチメッセージの仕様と編集方法はLINE公式と共通です。
詳しくはこちら↓をご参照ください。
https://www.lycbiz.com/jp/manual/OfficialAccountManager/rich-messages/
リッチメッセージの検索
リッチメッセージを多量に作成した場合はこちらよりリッチメッセージを検索できます。

メッセージテンプレート
テンプレートの種類
購入者が商品を選び、カートに追加、購入した際にボットがテンプレート通りに自動で送信するメッセーがあります。テンプレートメッセージには①自動で送られるもの と ②販売者が手動で送信するものがあります。
①自動で送信されるメッセージとタイミング
- 購入者が商品を見たいというアクションを起こしたとき…商品情報を送信
- 購入者が商品をカートへ追加した時…カート内容を送信
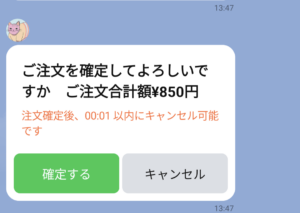
- 購入者がカートの商品を注文するボタンを押したとき…注文の最終確認を送信
- 最終確認をOKしたとき…注文ありがとうのメッセージを送信
- 購入者がキャンセルを希望するメッセージを送ってきたとき…キャンセル確認を送信
- キャンセル確認をOKしたとき…キャンセルの最終確認を送信
②販売者が手動で送信するメッセージ
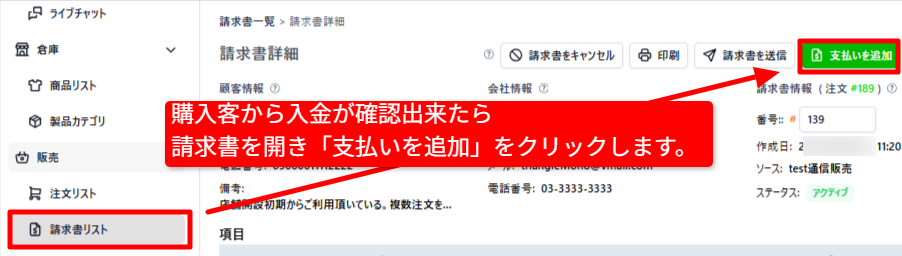
- 注文詳細画面にて通知を送るボタンを押したとき…注文内容を確認するメッセージを送信
主に「販売者がご注文内容を確認しました。注文は確定されました」というメッセージにご利用頂けます。 - 請求書詳細画面にて請求書を送信ボタンを押したとき…注文内容、合計額、支払方法等をテキストメッセージにて送信。購入者へ支払いを促す際にご利用頂けます。
-
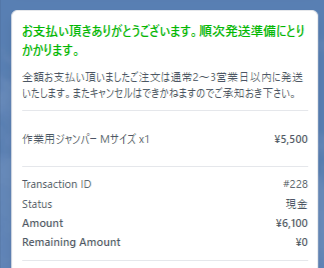
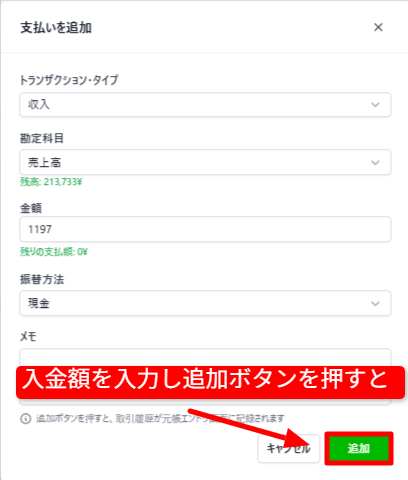
請求書画面にて支払いを追加ボタンを押し支払い登録をしたとき…入金を確認したメッセージを送信。「ご入金ありがとうございました。発送準備に取り掛かります」といった案内を送る際にご利用頂けます。
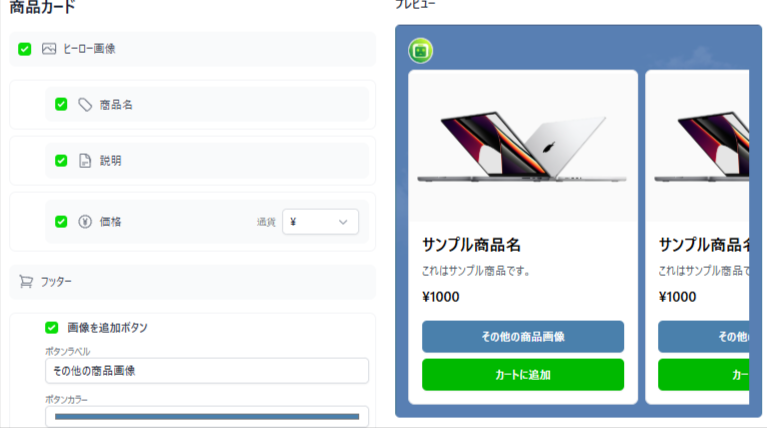
例:商品一覧表示するメッセージテンプレートの場合…
購入者が商品を見たいというメッセージを送ると

こちらのテンプレートで定めた内容に沿って

このように商品を提案します。

その他テンプレートメッセージには
カートの内容を確認するもの、 注文確定最終確認をするもの、

注文確定の案内をするもの、 請求書を送信するもの、 

入金受領報告をするものなどがあります。

テンプレート1.商品一覧

ユーザーが商品を見たいという旨のメッセージを受けると、ボットが商品を提案します。
左メニュー≫商品リストへ登録されている商品(かつステータスが有効のもの)を自動で提案するようになっています。

※商品のステータスが有効でも製品カテゴリーステータスが無効の場合は、商品は提示されません。
下画像の場合、日用品カテゴリーに属している商品は販売されません。

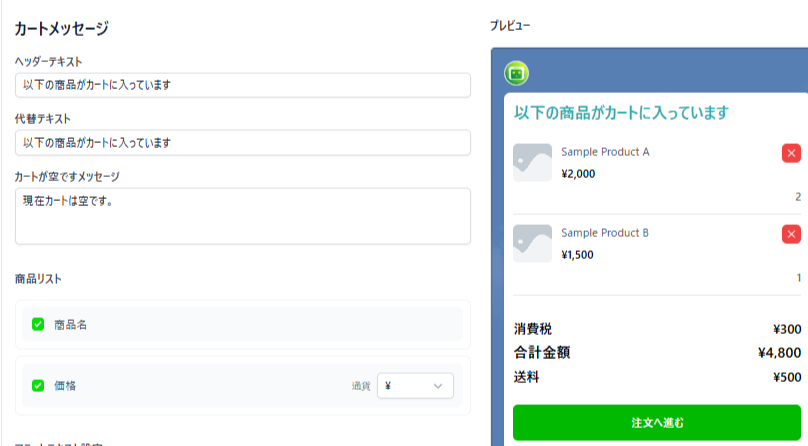
テンプレート2.カート内容を表示する
テンプレート1から購入者がカートへ商品を追加すると自動で送られるメッセージです。
 ↑前項目商品提案メッセージの「カートへ追加」をタップしたり、
↑前項目商品提案メッセージの「カートへ追加」をタップしたり、
左画像の×やマイナス・プラス等をタップすると現在のカートの内容を送るようになっています。
まずメッセージへ表示する文章、内容を決めます。

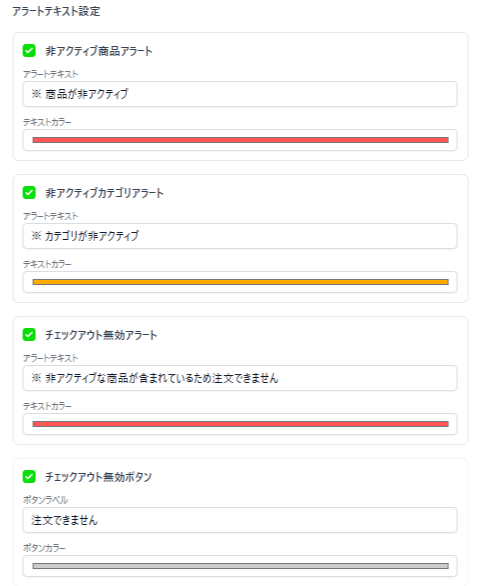
続けて購入できない商品がカートに入ってしまっている場合のメッセージを決めます。

非アクティブ商品:商品リストにてステータスが無効となっている商品を選んだ場合
非アクティブカテゴリー:
製品カテゴリーリストにてステータスが無効となっているカテゴリー商品を選んだ場合
チェックアウト無効アラート:
過去にカートへ入れたものの現在は販売されていない商品があった場合、
購入ボタンの上に表示される赤文字のエラー文
チェックアウト無効ボタン:
カートへ購入できない商品が存在する場合、購入ボタンをロックします。
ロックされたボタンの色とテキストを変更できます。
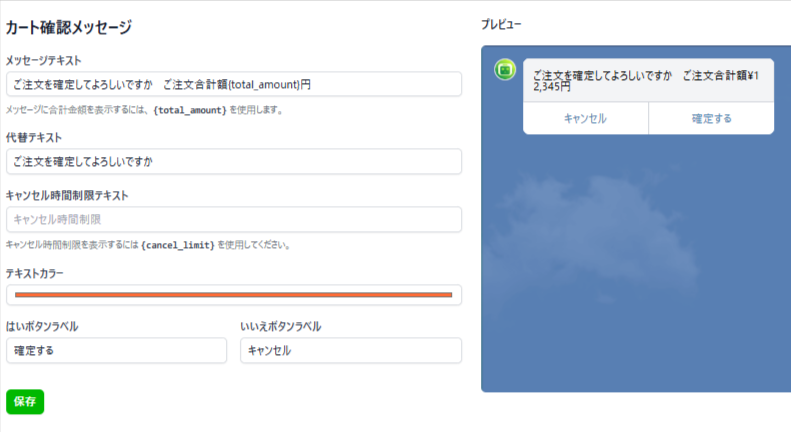
テンプレート3.カート確認メッセージ
カート画面にて注文へ進むボタンを押すと注文を確定してよいかどうかメッセージを送ります。

こちらで確定されると、注文リストに新規注文として送られます。
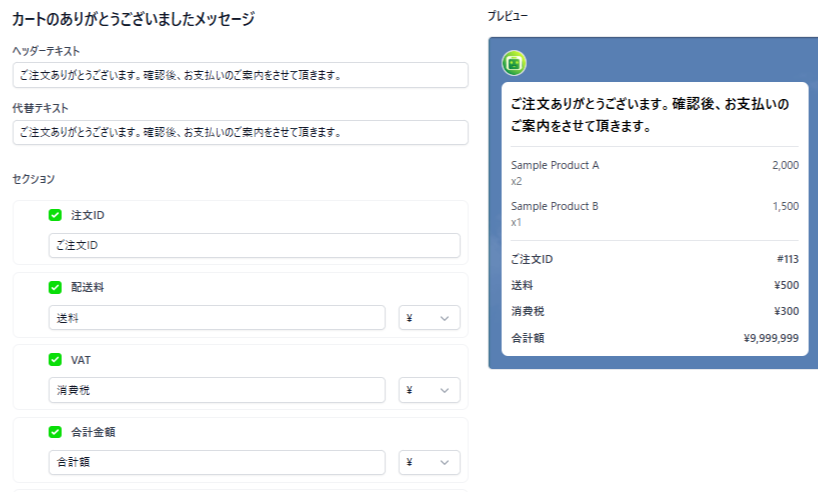
テンプレート4.ありがとうございましたメッセージ
カート確認メッセージでyesボタンを押すと購入が確定され送信されるメッセージです。

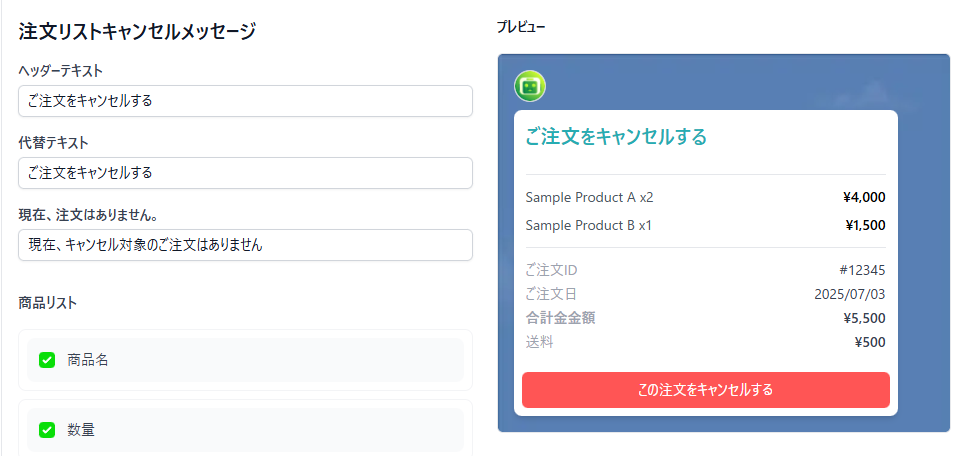
テンプレート5.注文リストキャンセルメッセージ
購入者が注文を確定後、キャンセル有効期間内に「キャンセルしたい」「キャンセル」等のメッセージを送信するとAIが自動でこちらの注文リストキャンセルメッセージを送信します。

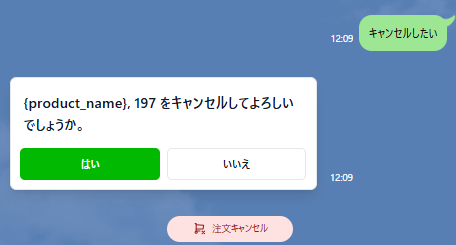
テンプレート6.キャンセル確認メッセージ
購入者から「キャンセルしたい」等のメッセージが入った場合、AIが自動でキャンセル確認メッセージを送信します。

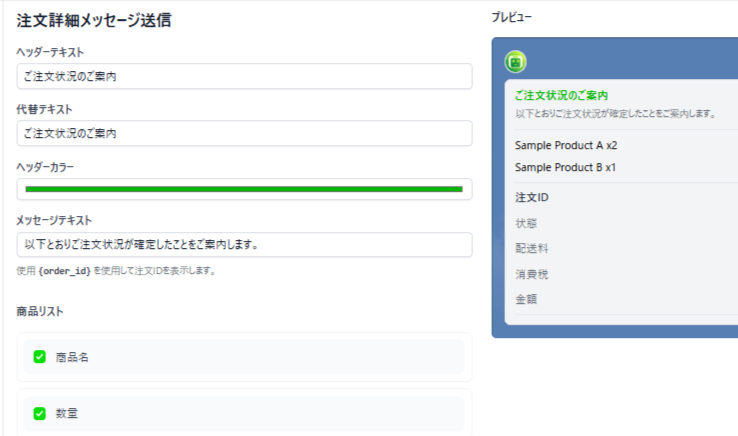
テンプレート7.注文詳細メッセージ(手動で送信するメッセージ)
こちらのメッセージの送信タイミングは手動で決めます。ボットの自動回答で送られるものではありません。注文詳細画面にて「注文を確定し支払い案内を通知する」ボタンをクリックすると、
注文詳細メッセージが送信されます。

こちらは注文者へ注文内容のリストと現在の入金情報を通知するものです。
販売者が注文内容を確認し、注文確定案内等にご利用頂けます。

この通知を送るには注文リスト≫注文詳細画面の通知ボタンを押す必要があります。
テンプレート8.請求書詳細メッセージ(手動で送信するメッセージ)
こちらも手動で送られるメッセージです。ボットの自動回答で送られるものではありません。
こちらは注文者へ請求内容と現在の入金情報を通知するものです。
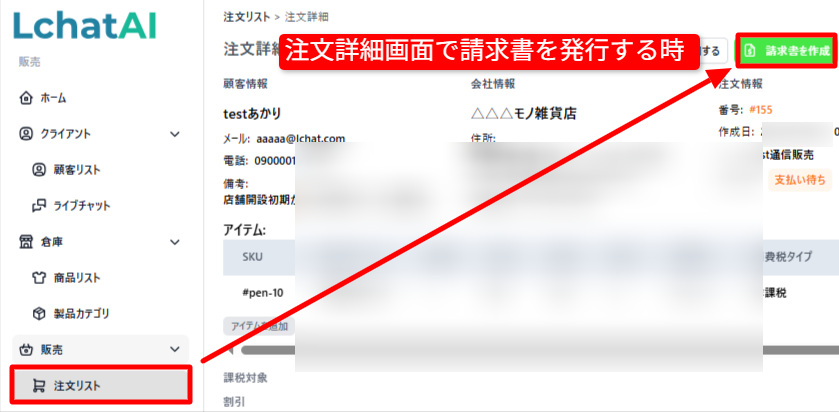
請求書を発行する時、あるいは通知ボタンを押すと送信することができます。
購入者へ入金を促すときなどにご利用頂けます。

こちらの通知を送信するには ①注文詳細で請求書を発行する か

②あるいは請求書詳細画面から請求書を送信ボタンを押します。

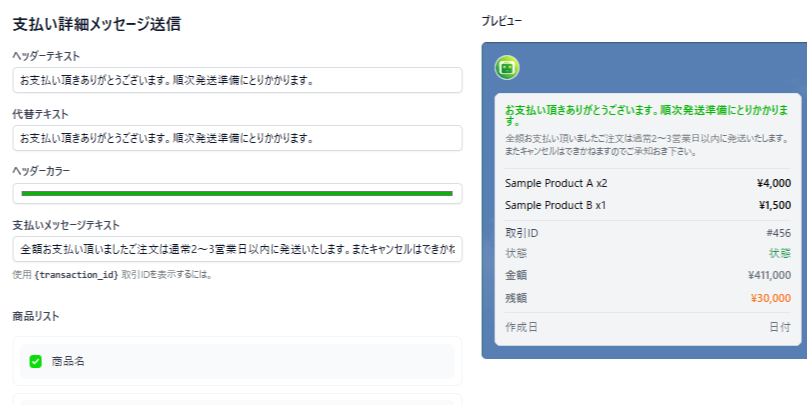
テンプレート9.支払い詳細メッセージ
こちらも手動で送られるメッセージです。ボットの自動回答で送られるものではありません。
こちらは入金確認が済んだ旨を購入客へ通知するメッセージです。発送準備に取り掛かっている、キャンセル不可といった内容を送る用途にもご利用頂けます。
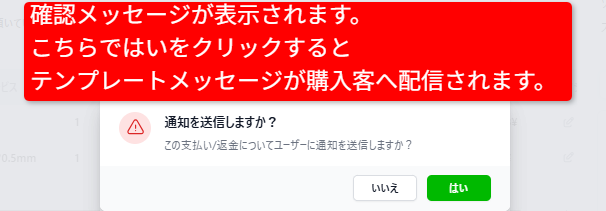
請求書へ支払い登録をすると「通知を送信しますか?」という確認メッセージが表示されます。そちらではいをクリックすると購入客へこちらのメッセージが送信されます。




ショッピングカート
現在購入客がカートへ商品を入れたまま保留にしているものを確認できます。
こちらから注文を編集・確定することも可能です。
※こちらの画面からは販売停止にしている商品(商品リストやカテゴリーリストで”無効”にしているもの)も購入できます。特別なお客様に通常販売していない商品を販売する時などにもご利用頂けます。

商品を追加する:画面左下のアイテムを追加ボタンを押します。
カートに入っている商品を編集・削除する:画面右側のアクションボタン(orゴミ箱ボタン)を押します。
注文を確定する:注文作成ボタンを押します。確定した内容は注文リストへ送られ、カートは空になります。
現在のカートの内容をカートに入ったままの状態で保存する:保存ボタンを押します。
ウェブフック
ウェブフック機能の概要
ウェブフックを設定することでこのチャンネルで行われた会話を他サービスへ転送することができます。(L-step、Lメッセージ等)
こちらではLメッセージを例に解説していきます。
1. L メッセージを LINE チャネルに接続
L メッセージを LINE チャネルに接続する必要があります。LINE公式のチュートリアルに従って L メッセージをテストし、正常に動作することを確認できれば、L メッセージは正しくチャネルに接続され、LchatAIのウェブフック が上書きされています。その場合、Lchat はスキップされます。
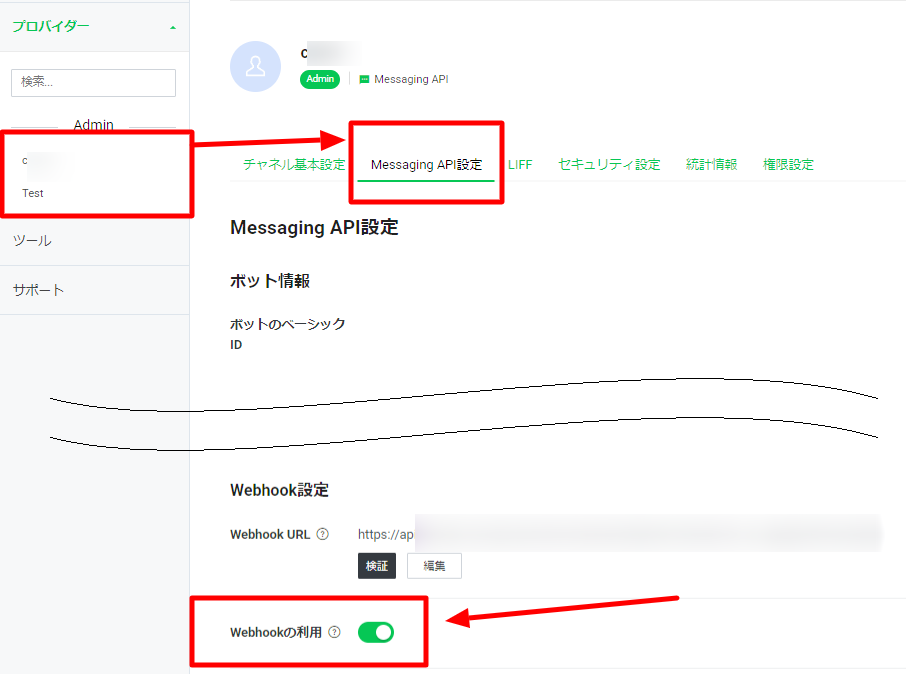
2. LINE Developer コンソールで webhook URL を確認
Lメッセージは webhookURL を明示的に表示しませんが、LINE アカウント上では設定されています。以下の手順で確認してください。
①LINE Developer コンソール ( https://developers.line.biz/console ) へアクセス
②該当のチャネルの「Messaging API」パネルを開きます
③webhook URL のフィールドを確認
もしURLが “https://api.lchatai.com/api……” のようになっていれば、そちらがLchatAIのwebhookです。それ以外のURLであれば、Lメッセージの webhookが設定されており、LchatAIのwebhookは上書きされています。
3. Lchat に webhook URL を再設定
確認したwebhook URLをコピーし、Lchatのwebhook 設定画面に貼り付け、有効化してください。
次にLchat のチャネルの「一般」画面へ移動し、「Sync Webhook」をクリックしてください。これにより再度Lchatのwebhook URLで上書きされます。
その後、再び LINE Developer コンソールでwebhook URLを確認すると”https://api.lchatai.com/api……” へ戻っているはずです。
4. 動作確認
これによりチャットのメッセージは Lchatのwebhook に送信され、L メッセージへ転送されるようになります。
ウェブフック設定方法
ウェブフックを新規に紐づけるには画面右上のWebhookの作成をクリックします。

紐づけ先のウェブフック情報を入力します。
任意のウェブフック名と紐づけ先URL(通知を送りたい先のURL(Slack、社内システムなど))を入力し、作成ボタンをクリックします。

ウェブフックの作成をしていないのに履歴が残るのはなぜ?

ウェブフックの作成を行っていなくてもウェブフックの履歴は残ります。LINE→LchatAI間のイベント履歴が残るためです。
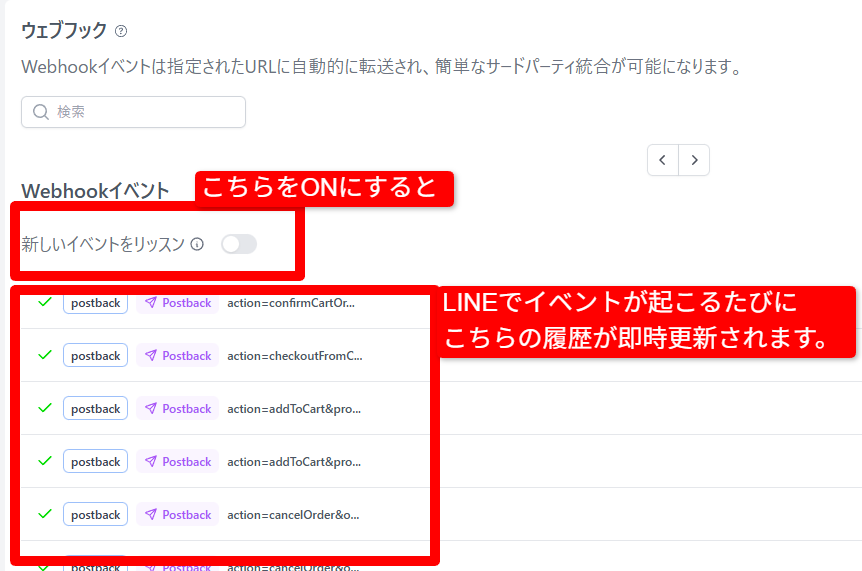
新しいイベントのリッスンのON・OFF
「新しいイベントのリッスン」とは、Webhookイベントをリアルタイムで画面に表示するための表示用機能です。
ONにするとメッセージ送信やボタン操作などのイベントが即時に一覧へ反映されます。
イベント数が多い場合に画面が頻繁に更新されるのを防ぐため、初期状態ではOFFに設定されています。ウェブフック機能の動作確認時などデバッグ時のみONにすることを推奨します。

正常に送信されなかったウェブフックを再送する
正常に送信できなかったウェブフックがあった場合、履歴画面右側より再送することが可能です。
ウェブフックが発生すると履歴が表示されるため、その履歴右側にある再送アクションボタンクリックします。

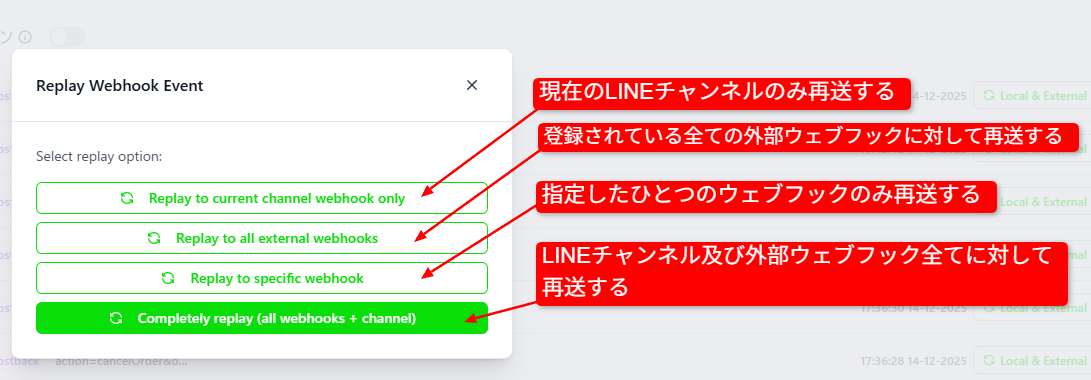
このウェブフックをどの対象に再送するかを選択できます。
上から順に
- 現在のLINEチャンネルのみ再送する
- 登録されている外部のウェブフックに対して再送する
- 指定したひとつのウェブフックに対して再送する
- 全ての対象(①②)に対して再送する
と対象を選択できます。適した対象をクリックするすることでウェブフックが再送されます。

例えばキャンセル対応アクションのウェブフック履歴を再送すると、キャンセルメッセージを顧客へ再送します。ただしそのアクションに対し、現在は既にキャンセル済みであったりするなど現在の状況と矛盾が発生してしまう場合はエラーメッセージが管理者(そのチャンネルのチャット)へ配信されます。
※顧客側へエラー文が配信されてしまうことはありません。
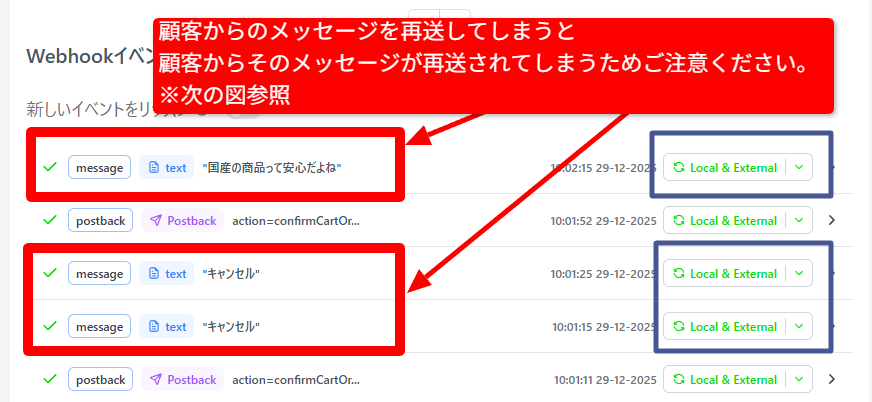
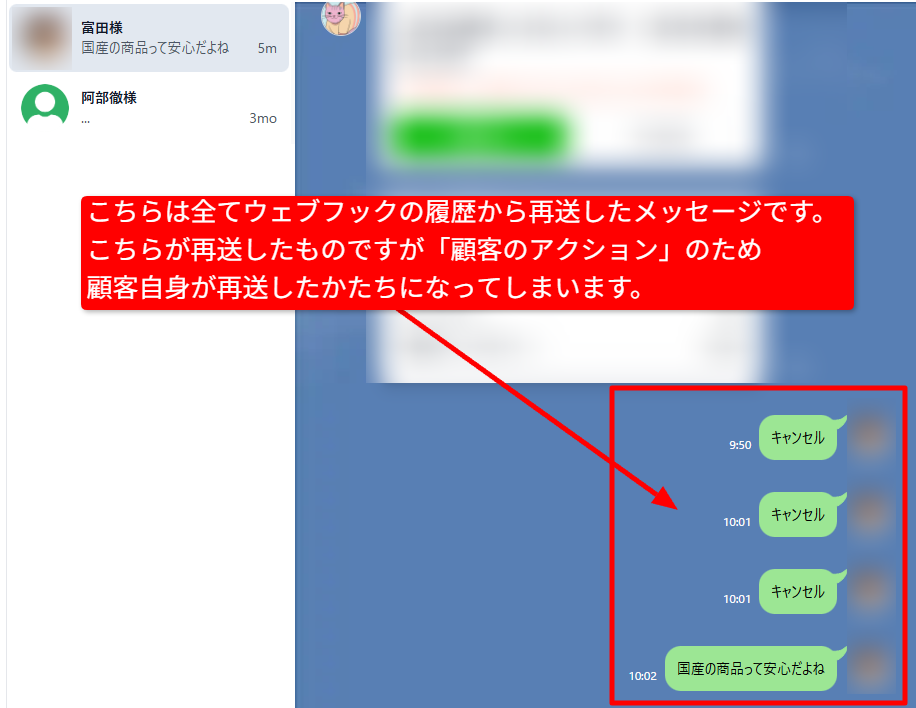
またこちらからのアクションではなく、顧客からのアクション(メッセージや画像送信など)を再送してしまうと顧客側からそのアクションが再度発生してしまいます。LINE画面へも「顧客からそのメッセージが再送された」という履歴が残ってしまうためご注意下さい。

上記の青枠をクリックしてしまうと下図のように顧客側からメッセージが再送されてしまいます。
顧客のLINEに通知は発生しませんがLINE画面には履歴が残ってしまうためご注意下さい。

ファイル
ファイル画面ではLchatAIと接続後、顧客とやり取りしたファイルの履歴を表示します。
実際にLINEで使ってみる
最後にこのチャンネル設定を実際のLINEへ接続し、使用できるようにします。
画面左からGeneralを選び、右上の接続ボタンを押してください。
実際に使ってみてチャンネル設定が不要、あるいは一時的に使用したくない場合は
再度同じボタンを押して接続をOFFにして下さい。

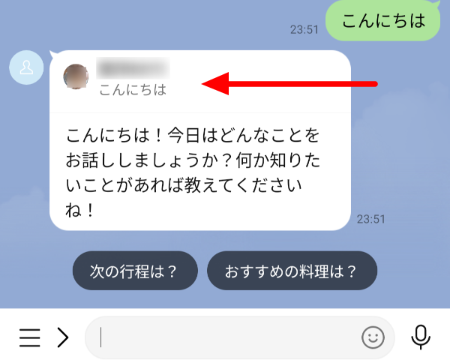
では実際にやり取りをしてみます。
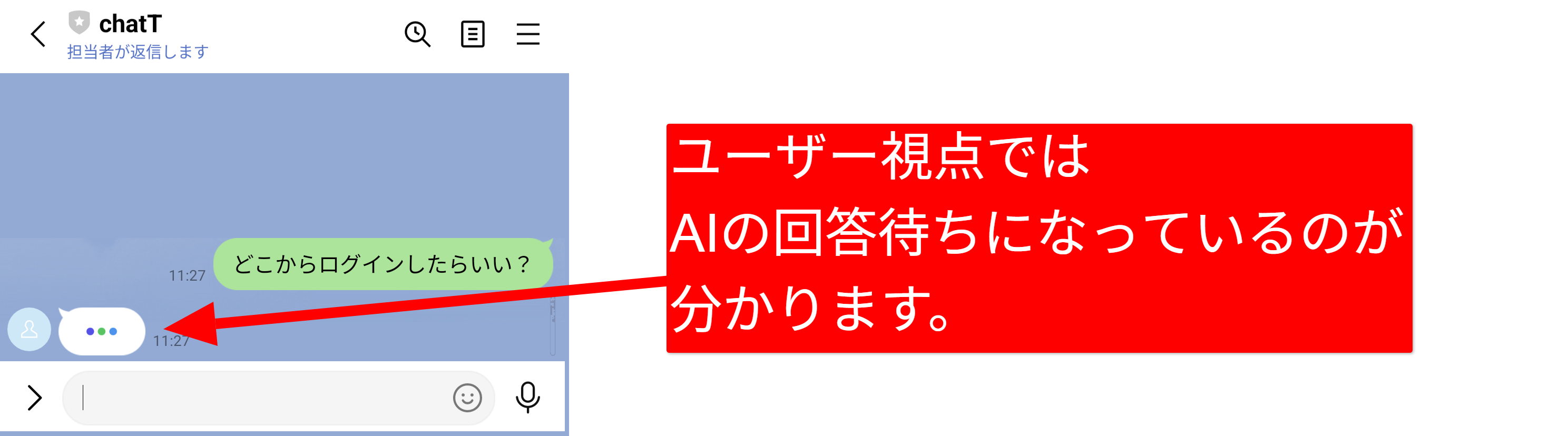
AIの文章を確認してから回答する方法をとっているため、
LINEユーザーがメッセージを送るとAIの回答待ち状態となりました。

ツール画面へ新規メッセージの通知が表示されました。

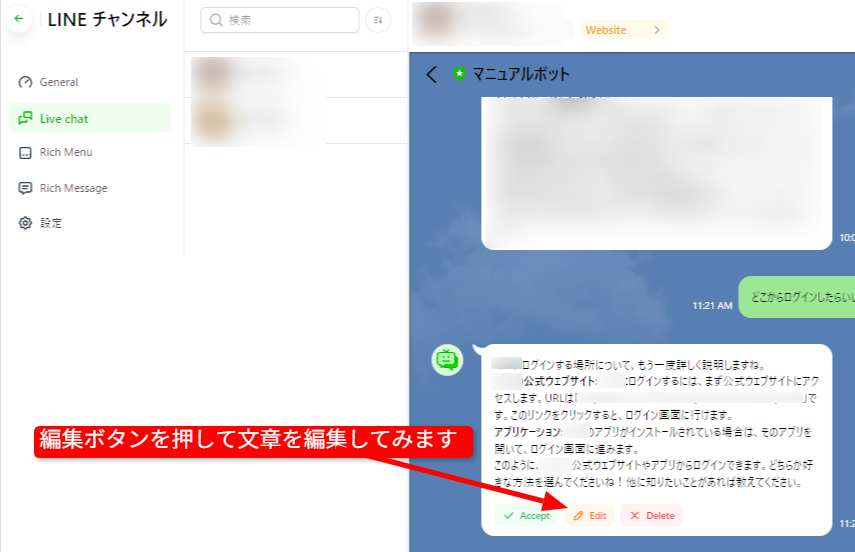
ライブチャット画面を開くとAIの回答例が確認できます。
Editボタンを押して文章を編集してみます。

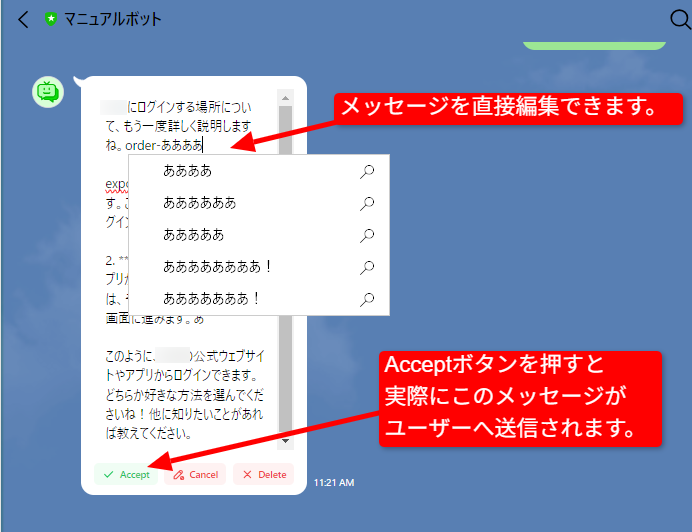
メッセージへ直接編集できるようになります。
編集が終わりAcceptボタンを押すとユーザーへメッセージが送信されます。

ユーザーの画面でも編集後の文章が表示されました。

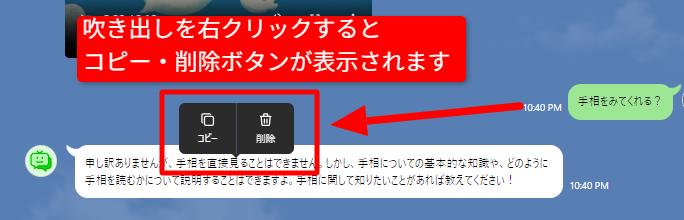
またメッセージを右クリックするとメッセージ内容のコピー、メッセージの削除ができます。

※メッセージの削除をしてもLINEユーザーの画面からは削除されません。
ツール内の表示のみ変わるため、不要な重複メッセージの削除をするなど、メッセージの管理にご活用下さい。
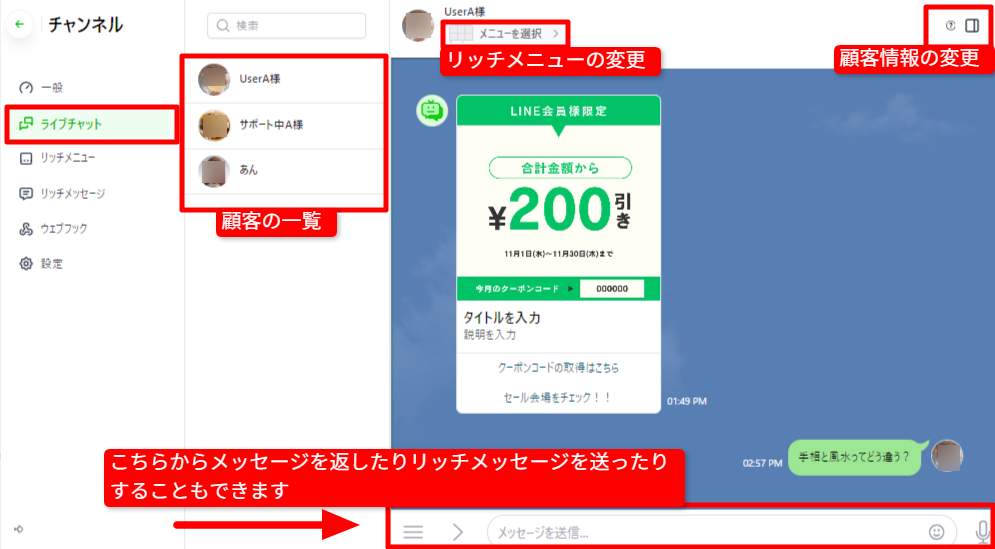
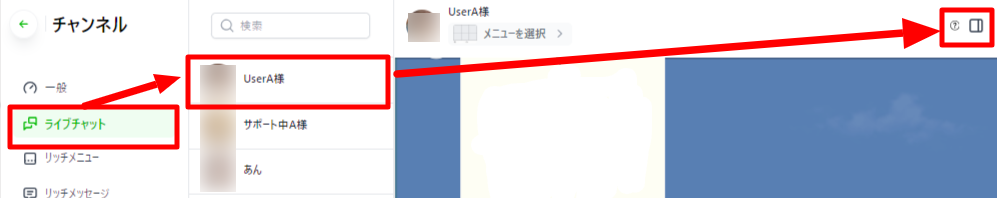
ライブチャット画面
実際のチャットを確認する・お客様情報を変更する・リッチメッセージや画像を送る
ライブチャット画面では最新のチャット状況を確認したり、LINEユーザー(顧客)の情報を変更することができます。(顧客情報はLINEへ干渉しないため、ツール内でのみ表示される情報となります)

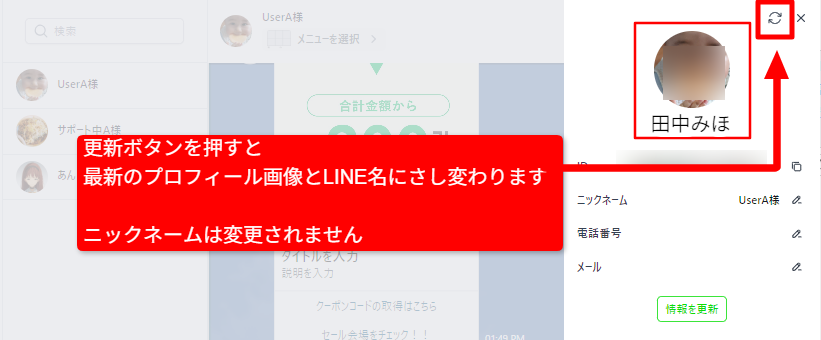
お客様情報を最新のものへ変更する
当ツールはLINEユーザーの情報を手動で更新する必要があります。
更新ボタンを押すことでLINEユーザーの名前やアイコンが最新のものへ切り替わります。
ライブチャット画面から一人のLINEユーザーを選択し、画面右のメニューを開きます。

画面右上の更新ボタンを押します。

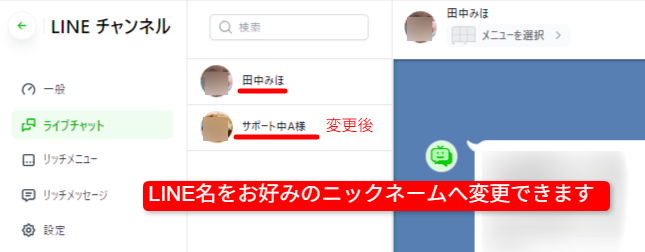
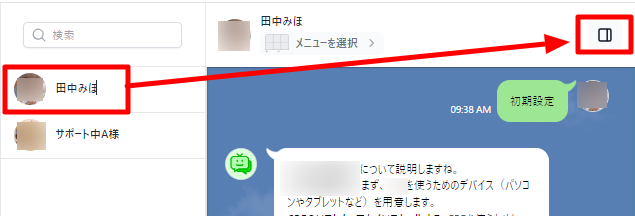
LINEユーザー(お客様)の名前を変更する
ツールで表示するLINEアカウント名を管理用のニックネームへ変更することができます。
またそれぞれのLINEアカウント毎に、電話番号やメールアドレスを登録できます。
※これらはツール上にのみに保存され、LINEへ直接干渉しません。
LINEのユーザーがこの情報を知ることは無いため、ツール内での管理目的でご利用ください。

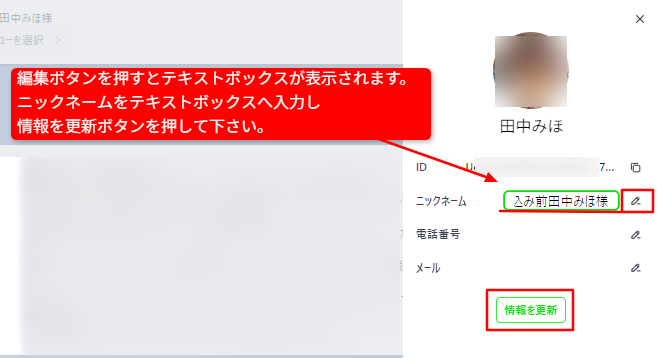
ライブチャット画面でLINEアカウントを選択し、設定ボタンをクリックします

編集ボタンを押しLINEアカウントの情報を変更し 情報を更新ボタンを押します。

名前が変更されました。

リッチメッセージや画像を送る
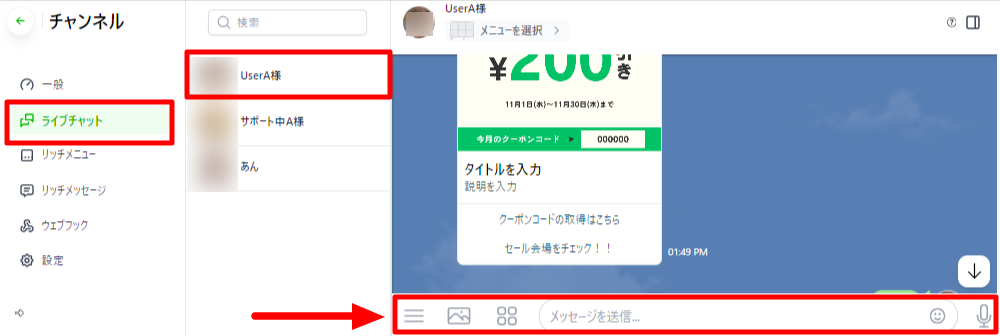
またライブチャット画面からは
・リッチメッセージや画像
・スタンプ
・テキストメッセージの返答 なども行えます。
左から
・リッチメニューの表示・確認
・画像ファイルの送信
・リッチメッセージの手動送信
・テキストメッセージの送信
・スタンプの送信 となります。

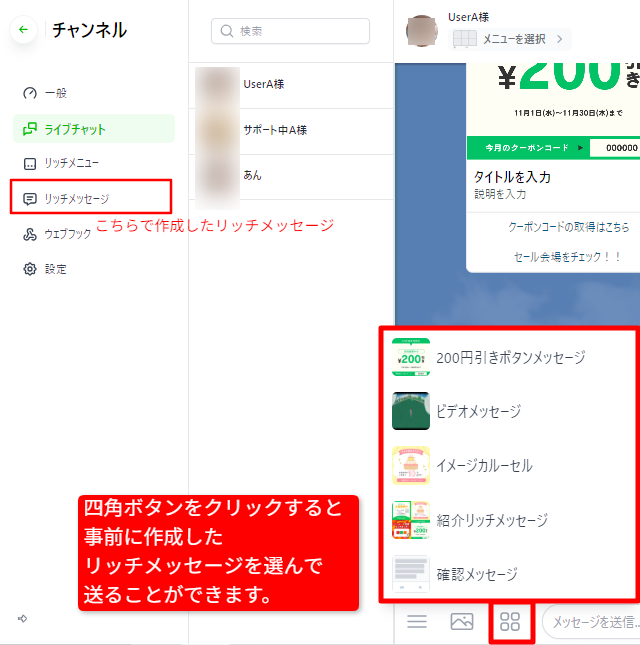
リッチメッセージの送信を押すと、事前に作成したリッチメッセージ一覧が表示され、
選択したものをLINEユーザーへ送信することができます。

チャットをWebサイトへ埋め込む
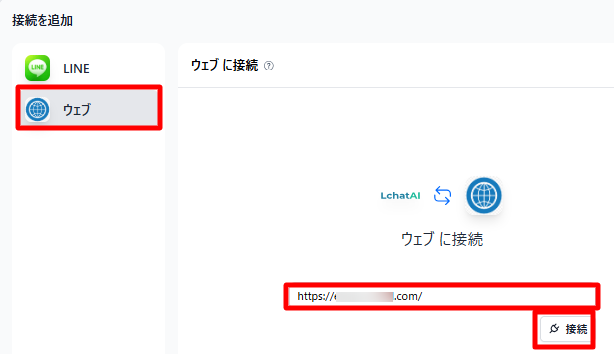
web用チャンネルを作成する
LINE連携と同様、チャンネルメニューを開き、LINEチャンネルを追加をクリックします。

ウェブを選択し、ボットを表示するWebページのURLを入力し接続を押します。

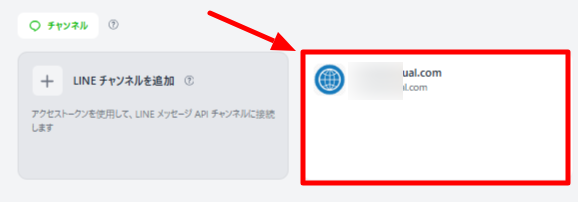
チャンネルが作成されました。そのチャンネルをクリックします。

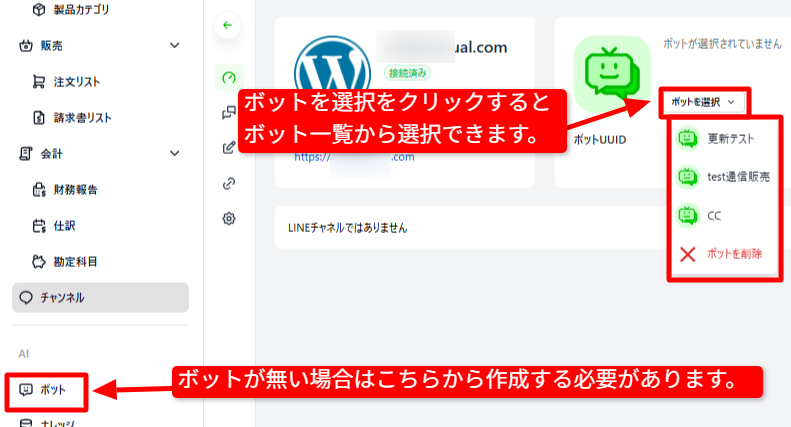
web用のボットを選択する
Webページで使うボットを選択します。
画面右側のボットを選択をクリックしボットを選んでください。
※あらかじめボットを作成する必要があります。まだ作成していない場合はこちらから作成して下さい。

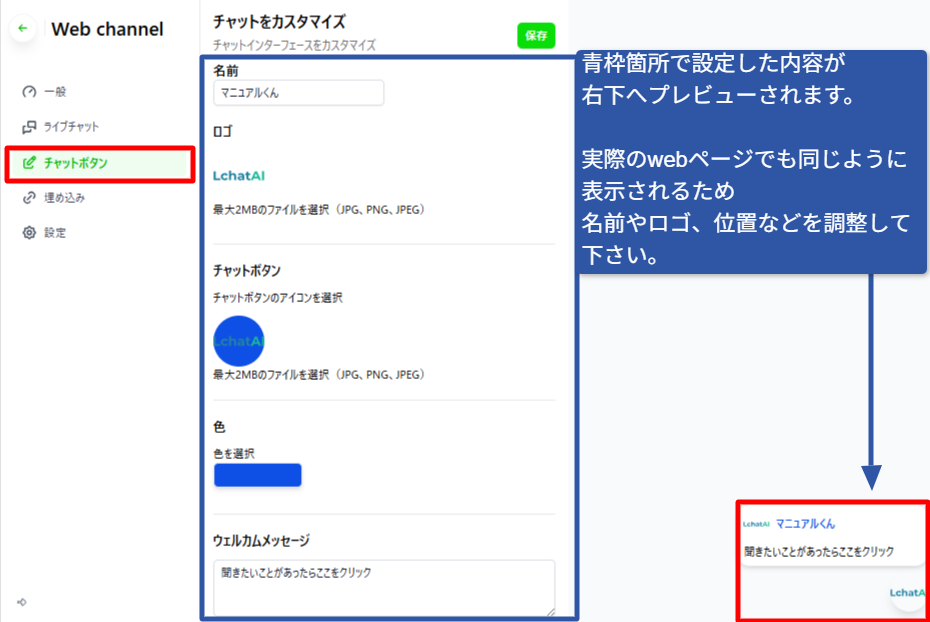
作成したwebボットの詳細設定
webで表示するボットのスタイルを設定する
続けてボットの見た目や挨拶メッセージ、表示場所を設定します。
チャットボタン画面を開き、右下のプレビューを参考にボットのスタイルを設定して下さい。
最後に画面右上の保存ボタンを押し忘れないようご注意下さい。

webへボットを埋め込む
こちらを完了すると実際にwebページでチャットが可能となります。
実際にwebページへチャットボットを埋め込んでいきます。
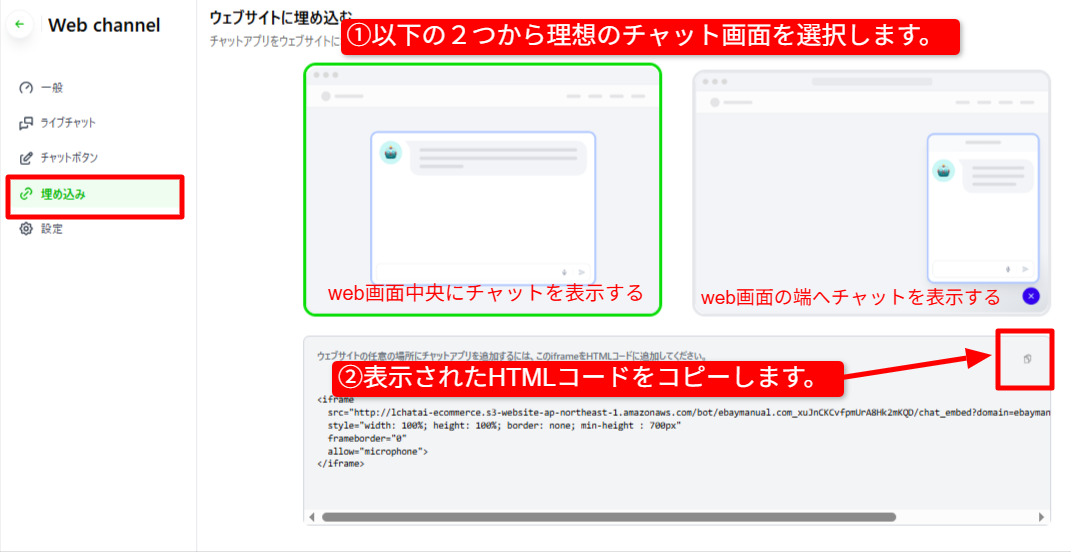
①こちらの画面からHTMLコードを取得し
②Webページの管理サイト(ワードプレス等)へ①を入力・保存します。
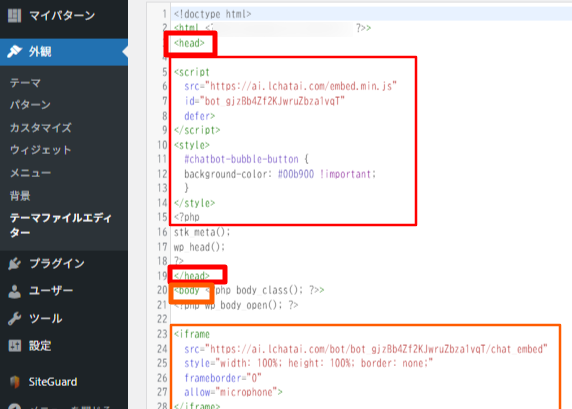
ボットのHTMLをコピーし、ウェブサイトの<head>あるいは<body>タグへペーストします。
そしてボットの公開をONにすることでweb上でボットが回答を始めます。
※トークンが必要となるためご購入が済んでいないお客様はトークン記事をご確認下さい。チャットのレイアウト(中央表示 or 画面右下表示)どちらかを選択し、
表示されたソースコードをコピーします。

チャットを埋め込むウェブサイトの管理画面からソースコードを貼り付けます。
中央配置のコード:<body></body>タグの間へ
右下配置のコード:<head></head>タグの間へ張り付け保存して下さい。
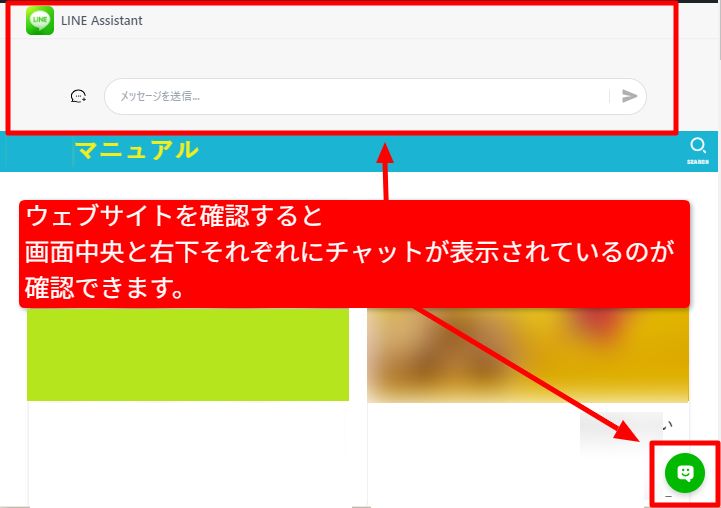
 するとHPの画面中央・右下へチャットが表示されるようになります。
するとHPの画面中央・右下へチャットが表示されるようになります。
プレビュー画面同様の自動返答を行います。







コメントを残す